KT-Cloud-Management
文件结构
自建rancher api 密钥
|
|
public
-
assets 图片…
-
css-reset.css 重置全局样式
-
index.html 根DOM
src
-
api
-
ajax.js 封装axiosAPI请求
-
index.js ajax请求
-
-
components
-
Base
-
selfdefined-card 只含一个redio单选框,传送数据格式参下
1 2 3 4 5 6 7options={[ { number: 1, key: 8, value: 'op', label: 'okkk' }, { number: 1, key: 7, value: 'op', label: 'okkk' }, { number: 1, key: 6, value: 'op', label: 'okkk' }, { number: 1, key: 5, value: 'op', label: 'okkk' }, { number: 1, key: 4, value: 'op', label: 'okkk' } ]} -
selfdefined-cardpanel
 数据格式:
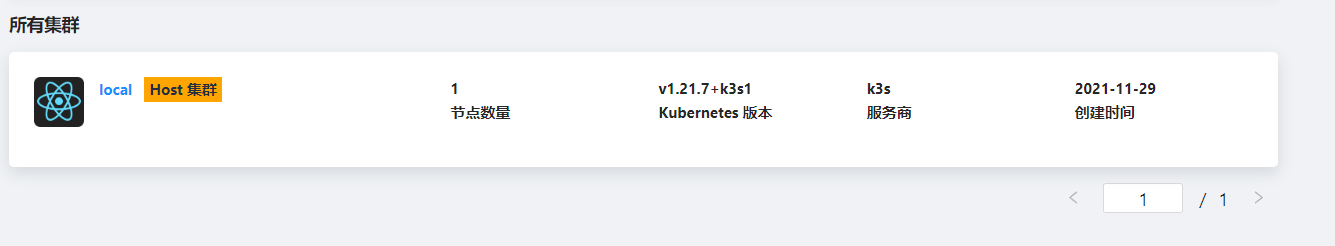
数据格式:1 2 3 4 5 6 7clusterInfo={{ title: '集群title', status: '集群状态', tatol: '总量', version: '版本', createtime: '创建时间' }} -
selfdefined-panel

1 2 3 4 5 6<Com panelInfo={{ ifKnowledges: [{key: 'key'}, {key: 'key0'}], panelIcon: 'icon', title: 'title', description: '描述' }} -
selfdefined-radio

-
selfdefined-table

-
selfdefined-table-manage

-
selfdefined-table-member

-
selfdefined-table-sorce-show

-
-
DefinedTable
- DefinedTable.jsx

1 2 3 4 5 6 7 8 9 10 11<Com columns={[{ title: 'title', dataIndex: 'dataIndex', sorter: 'sorter' }, { title: 'title', dataIndex: 'dataIndex', sorter: 'sorter' }, { title: 'title', dataIndex: 'dataIndex', sorter: 'sorter' }]} data={[{ key: 'ok' },{ key: 'ok1' },{ key: 'ok2' },{ key: 'ok3' }, ]} needRowSelection={() => { }} rowSelectCbk={() => { }} needSearch={() => { }} needOperation={() => { }} operationCbks={() => { }} /> - DefinedTable.less
- TableContainer.jsx connect容器,看代码是一个redux reducer
- DefinedTable.jsx
-
footer
- index.jsx 还没有写
-
header
- index.css
- index.jsx


- index.less
-
Input
-
DefinedInput.jsx

1 2 3 4 5 6const { inputTitle = 'unkownTitle', suffixText = '', placeholder = '请输入', required = true } = props; -
DefinedInput.less
-
DefinedSelect.css
-
DefinedSelect.jsx

1 2const { inputTitle = 'unkownTitle' } = props; const { selectOptions=[2, 4, 5], onChange=()=>{} } = props -
DefinedSelect.less
-
DefinedTextArea.jsx

-
DefinedTextArea.less
-
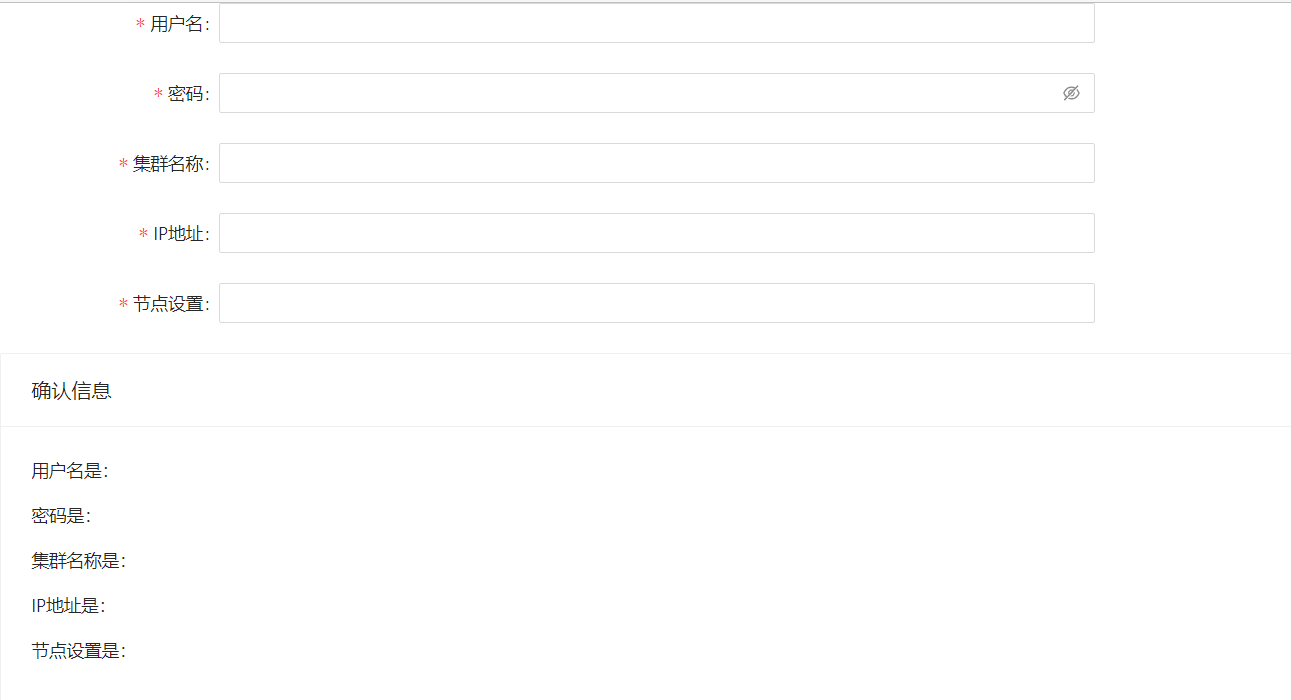
FormInput.jsx

-
StepInput.less
-
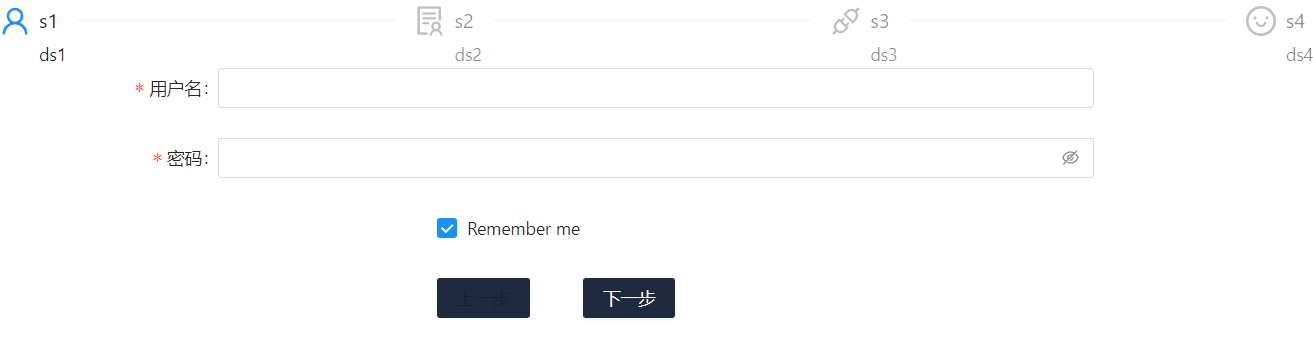
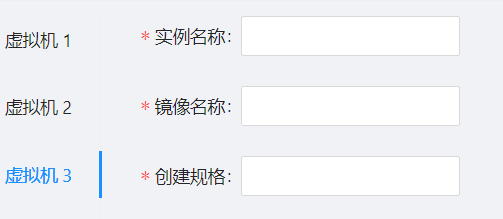
StepInput.jsx

-
-
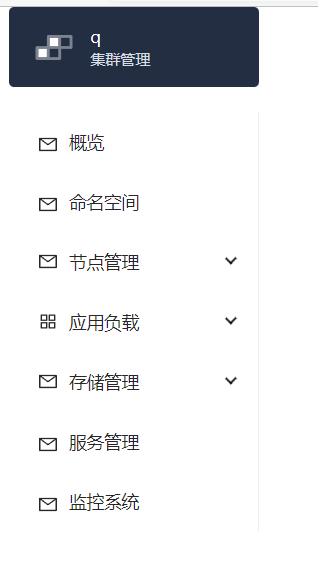
left-nav
- index.css
- index.jsx


- index.less
-
Modal
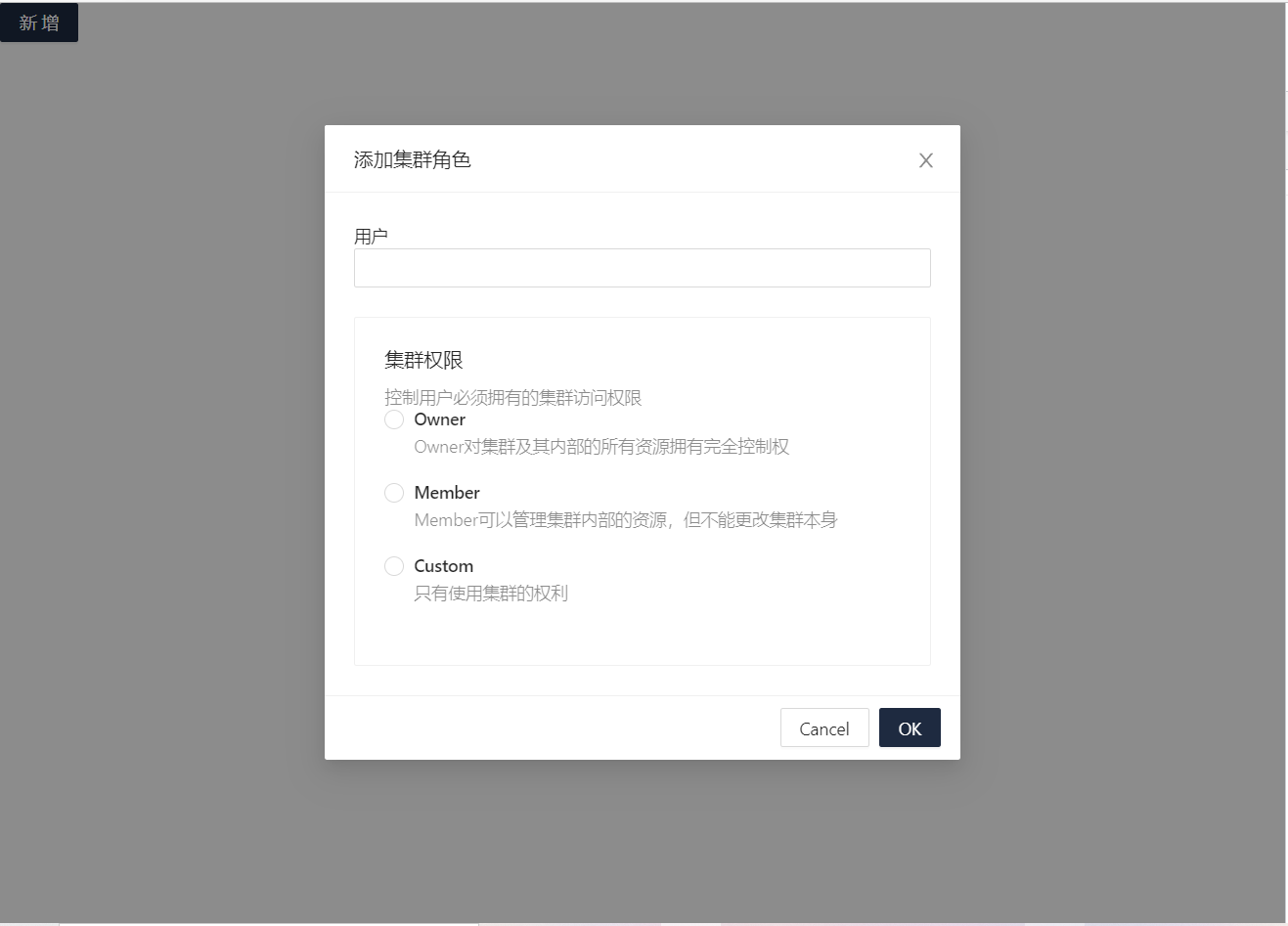
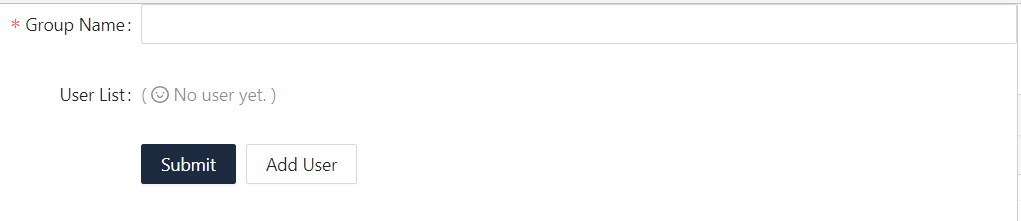
- AddClusterUser

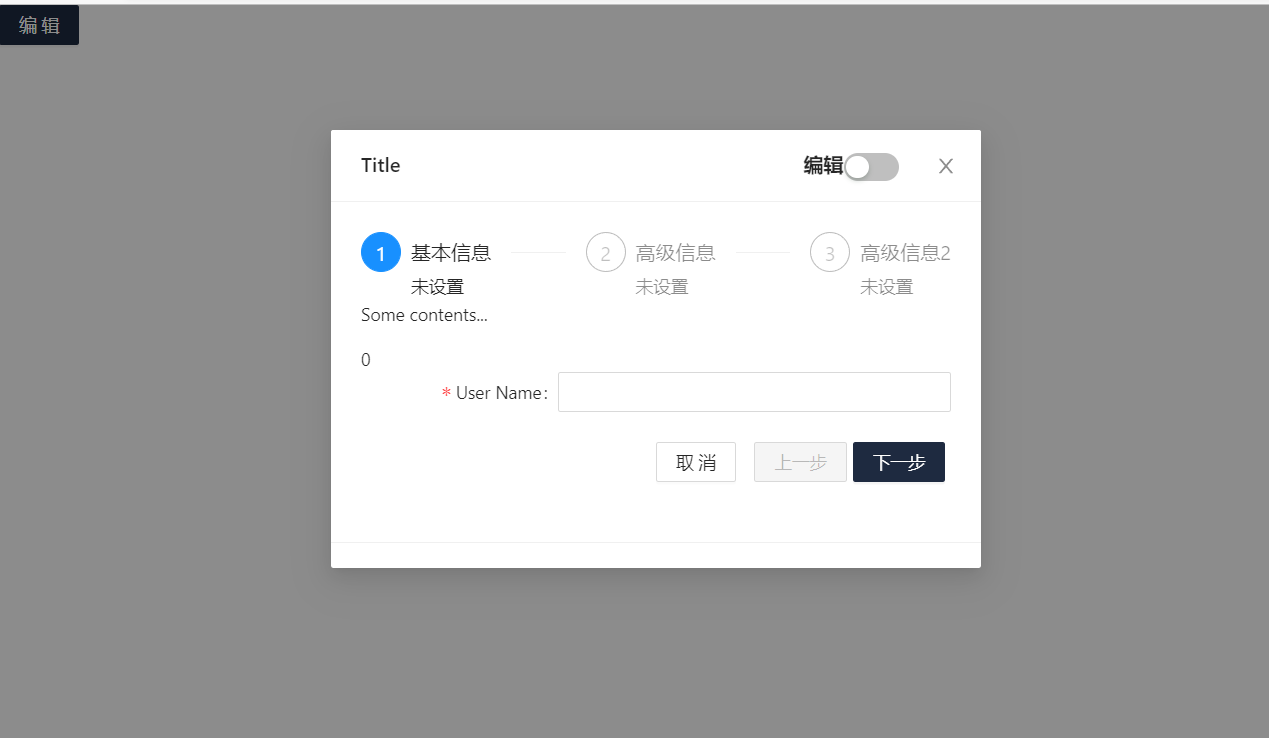
- ThreeStepModal

- Test.css
- Test.jsx

- AddClusterUser
-
Select
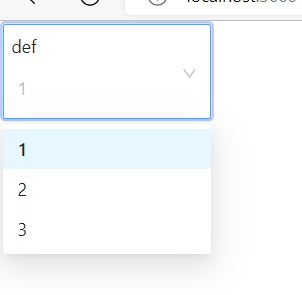
- DefinedSelect.jsx

1const { selectTitle='def', nameSpaces=[1,2,3], placeholder='ph' } = props - DefinedSelect.less
- DefinedSelect.jsx
-
YAMLEditor
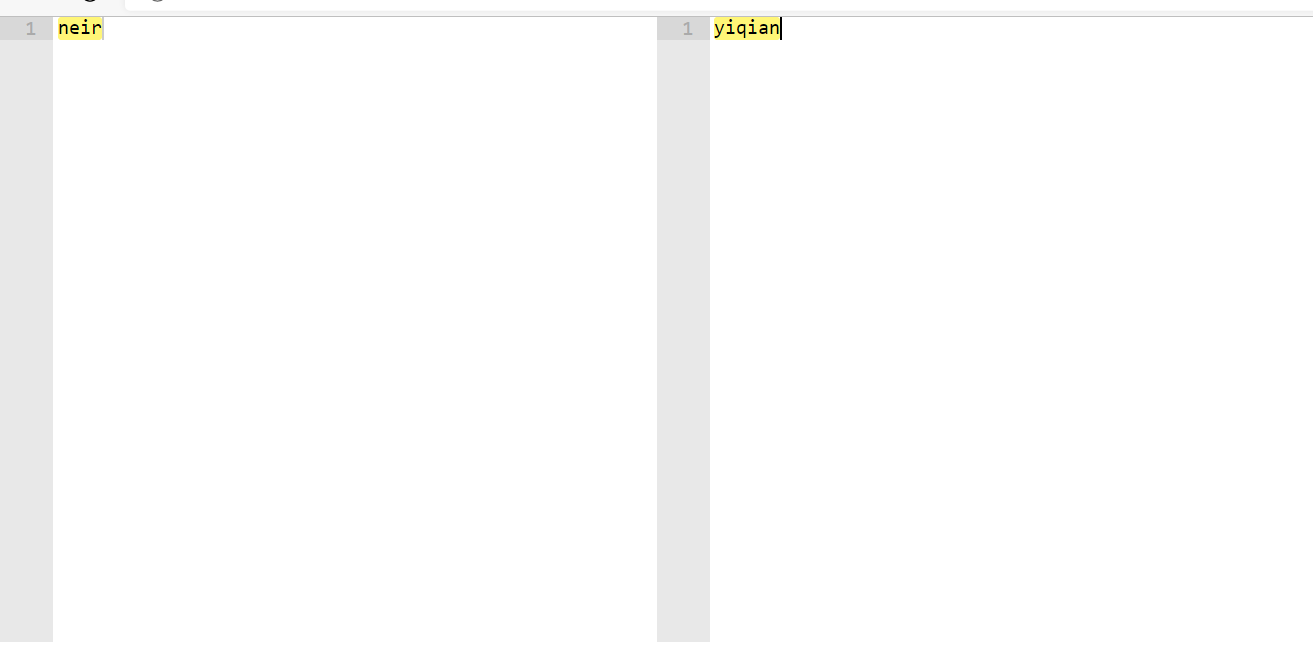
- DiffYAMLEditor.jsx

- DiffYAMLEditor.less
- NormalYAMLDisplayer.jsx 只有展示的yaml编辑器
- NormalYAMLEditor.jsx 可以修改的yaml编辑器,需要传回调函数onchange
- YAMLValidatorExample.js JS对yaml文件的验错插件实例
- DiffYAMLEditor.jsx
-
-
config
- menuConfig.js 左导航栏菜单的配置
-
mock (伪造API)
- clustermanage
- index.js
- table.js
-
pages
-
admin
- create
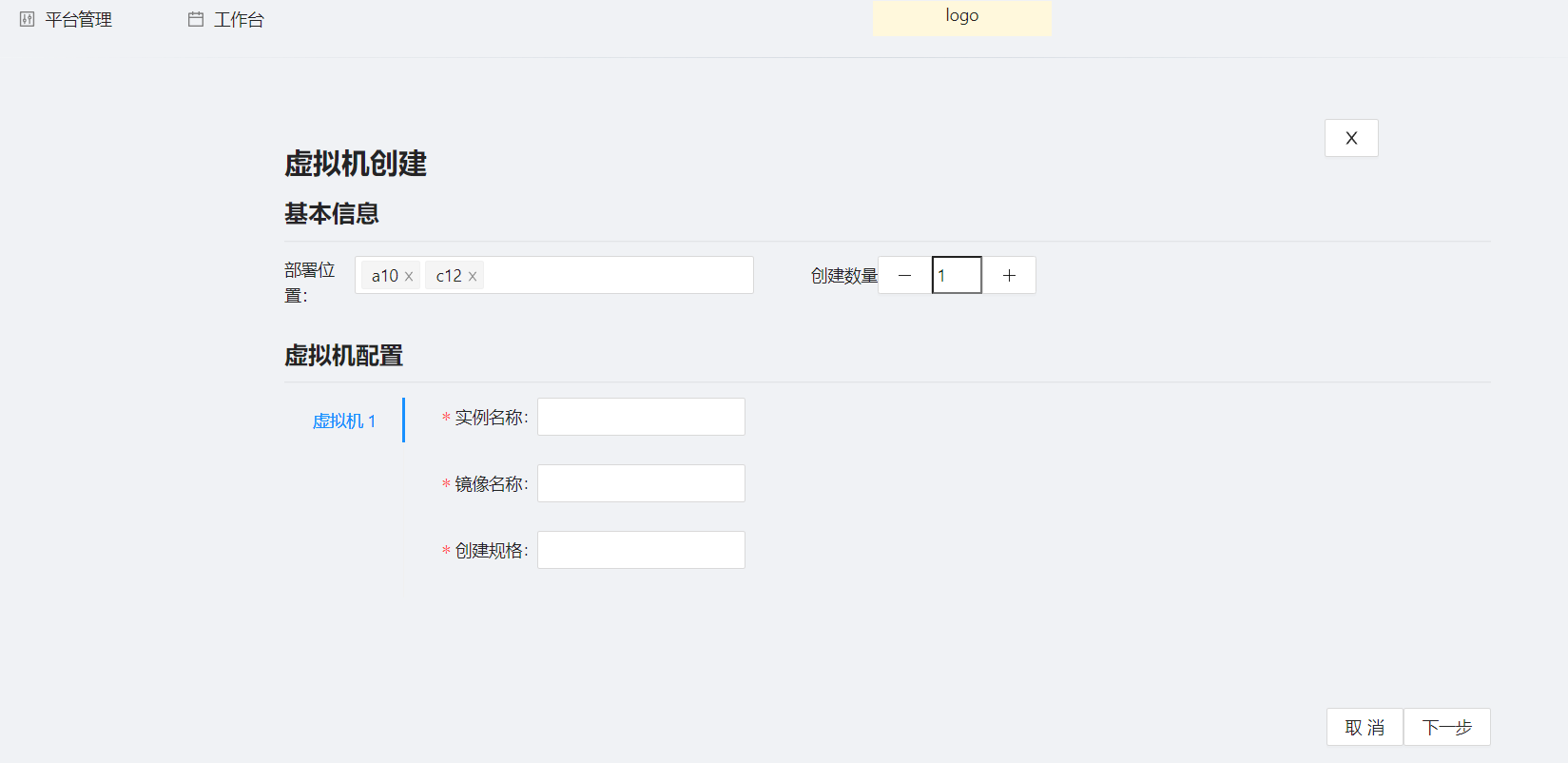
Hypform
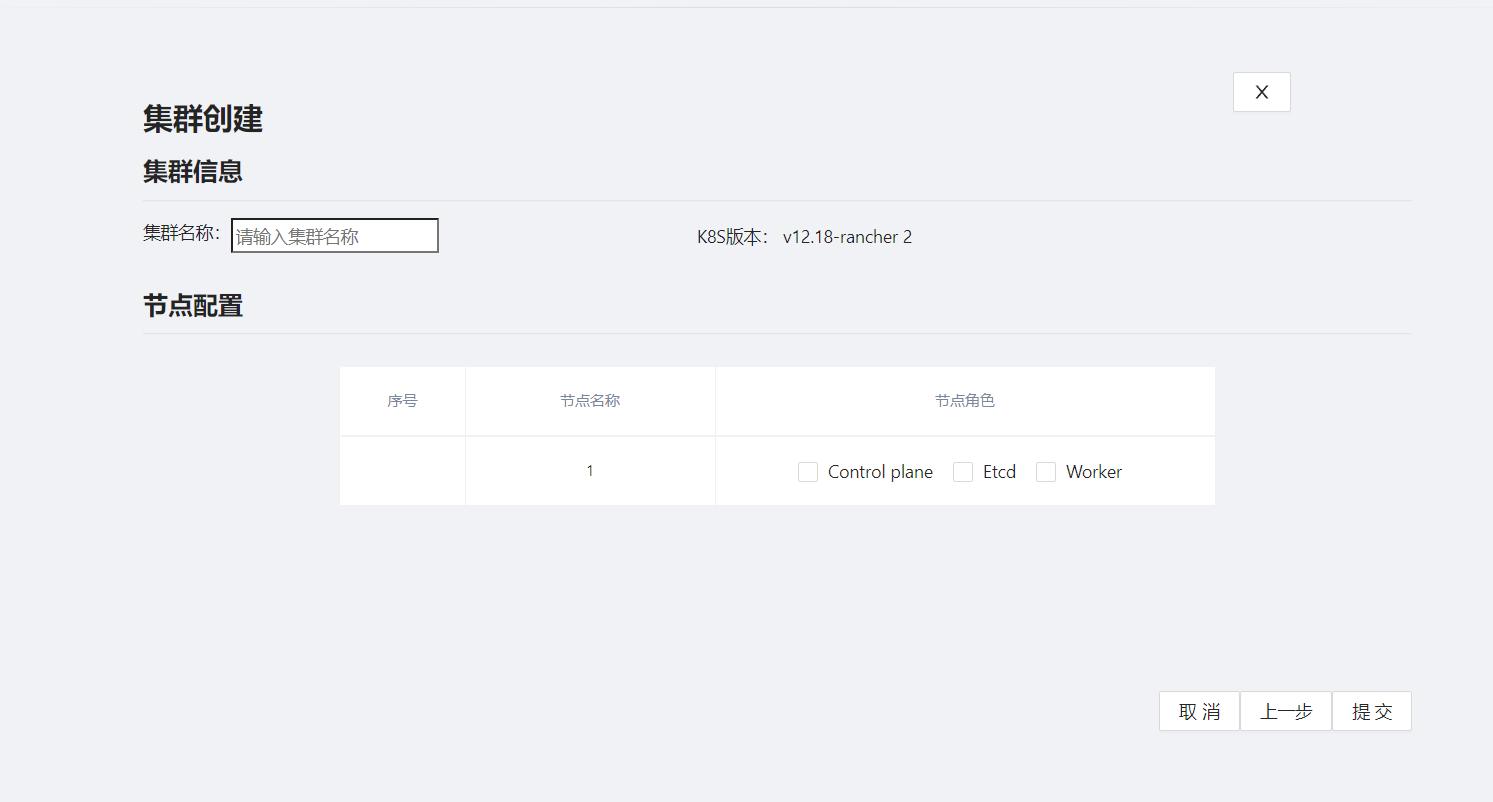
 clusterform
clusterform
 hyptable
hyptable

- platformInfo

- userInfo

- admin.css
- admin.jsx

- admin.less
- create
Hypform
-
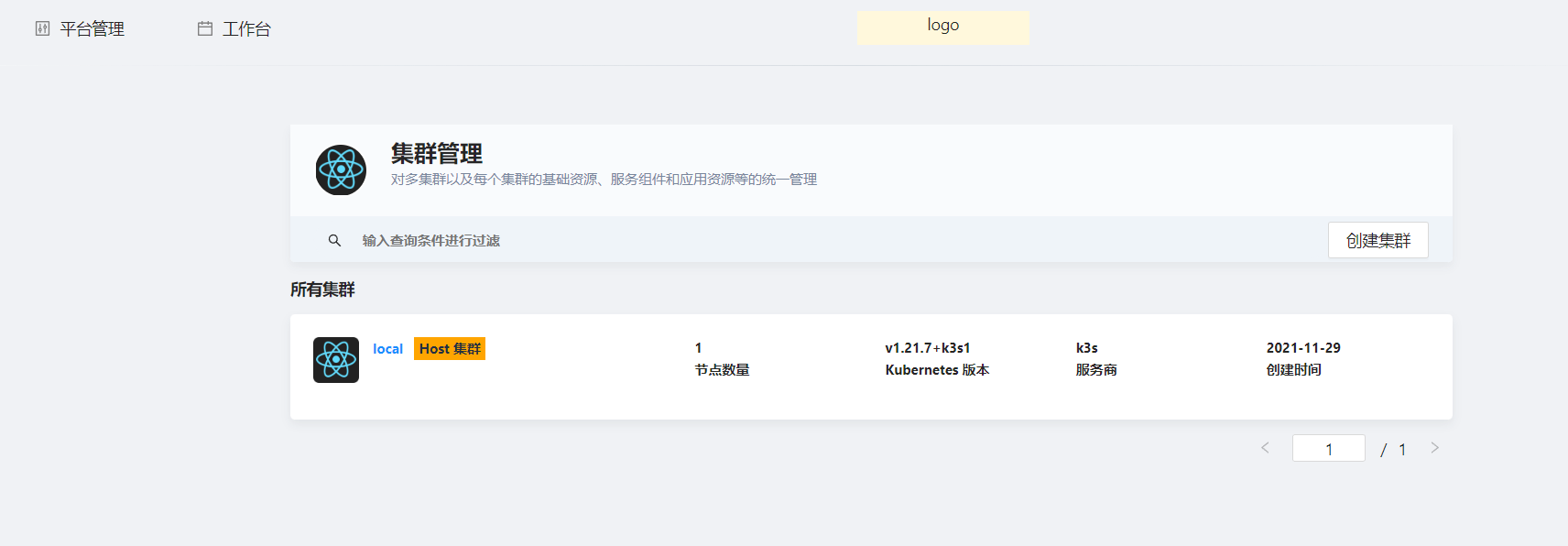
clustermanage
-
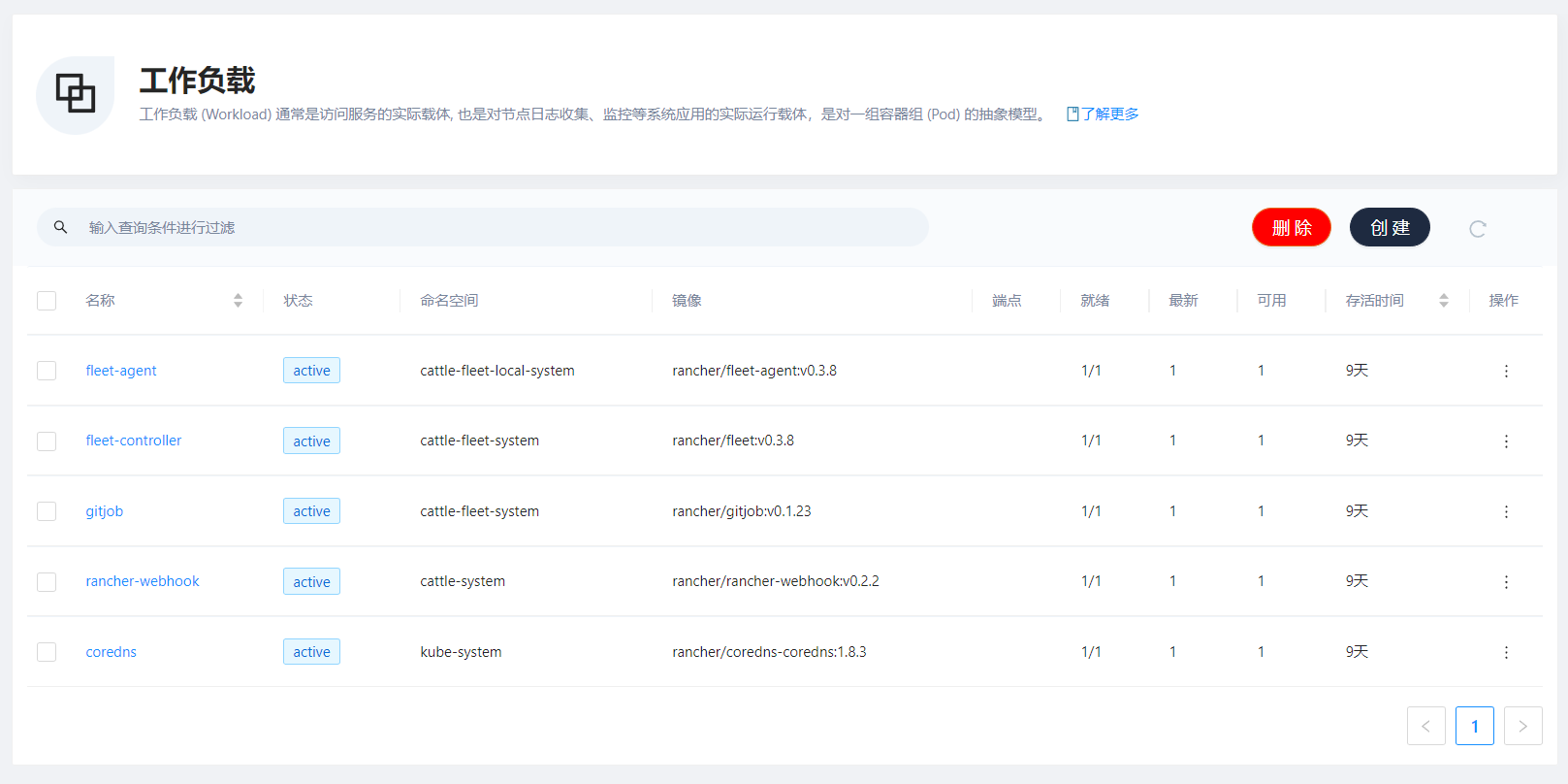
applications
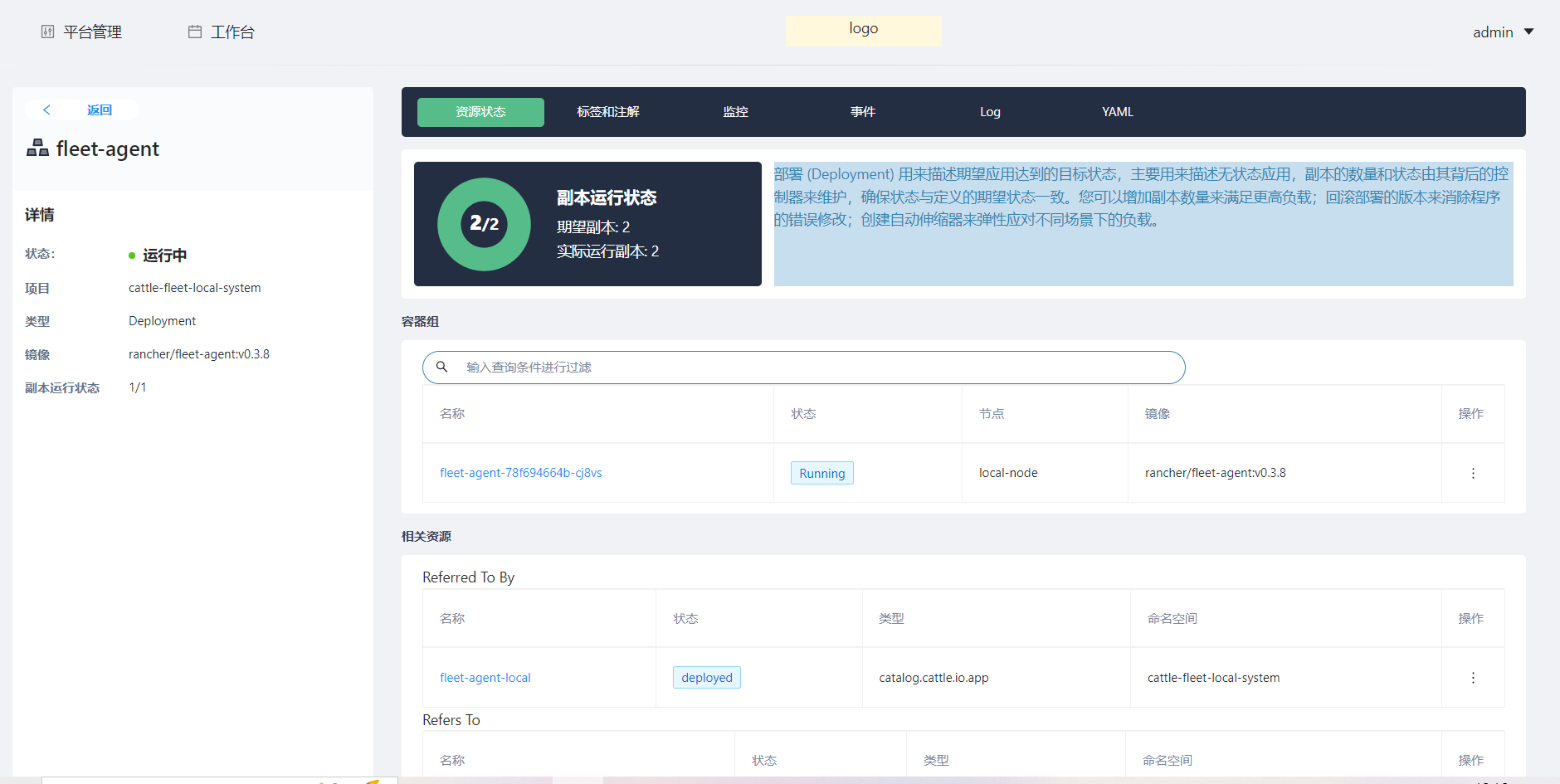
- deployment

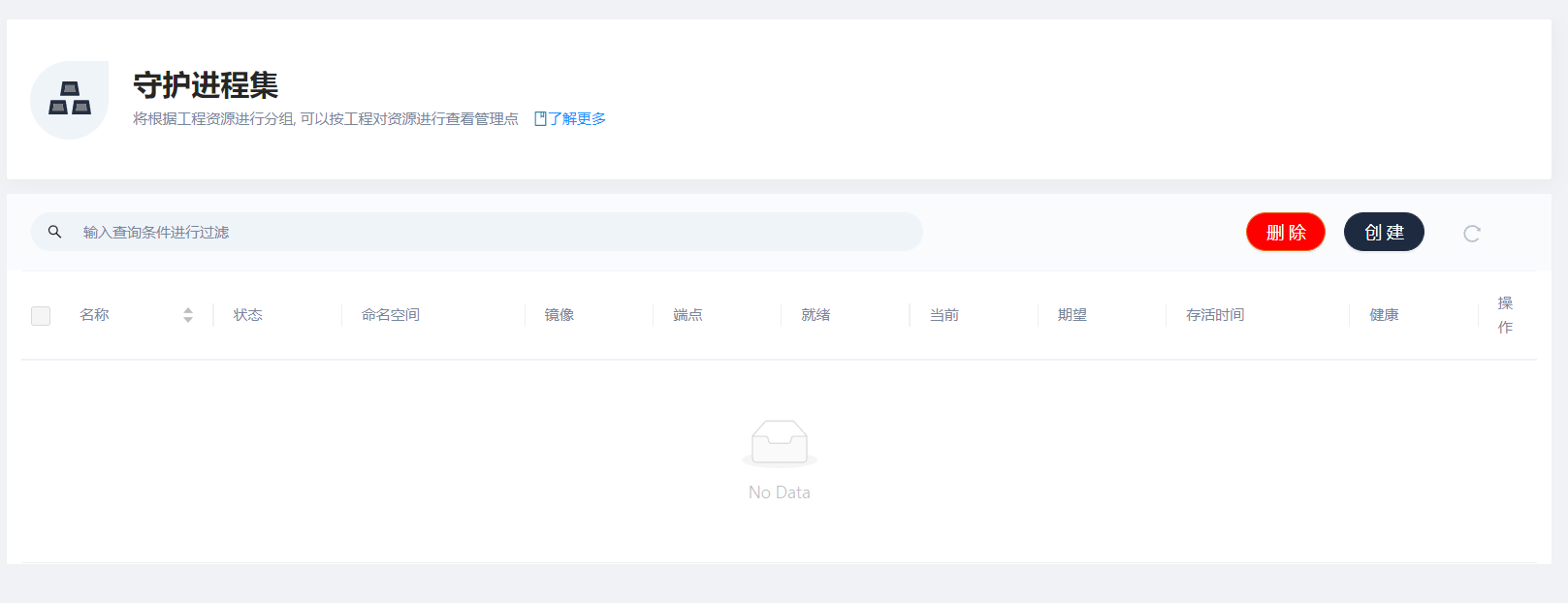
- daemonSets

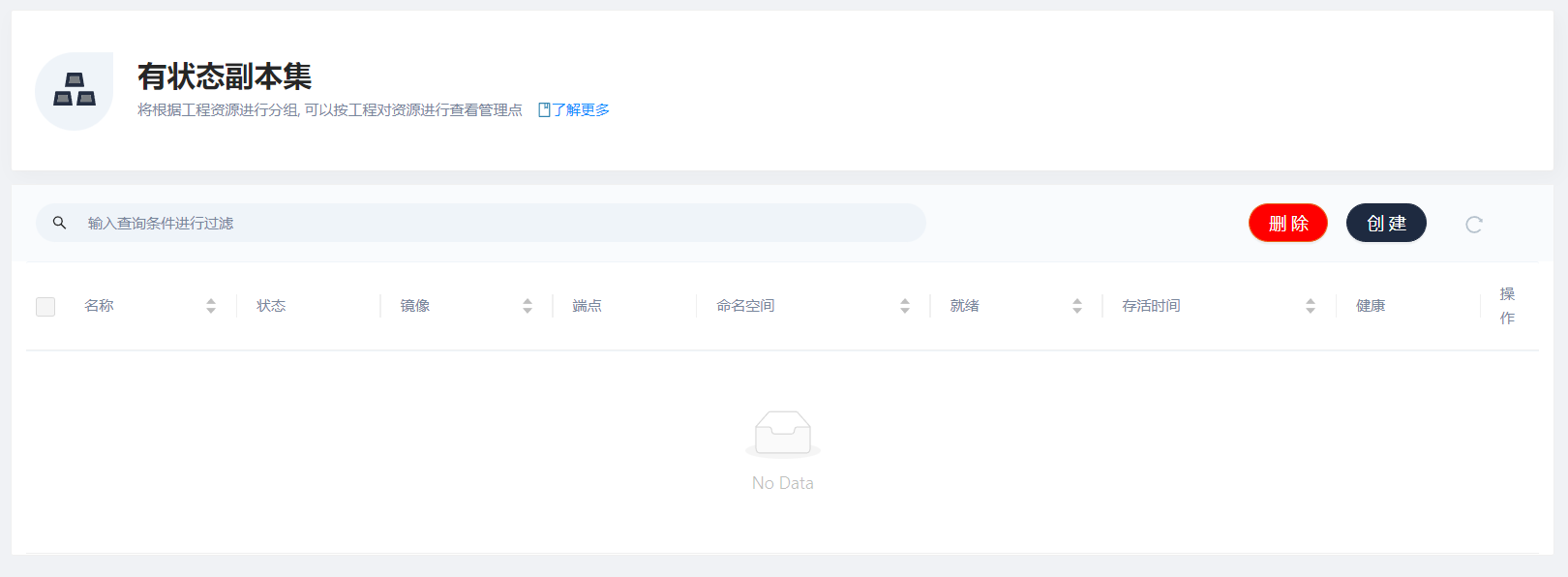
- statefulSets

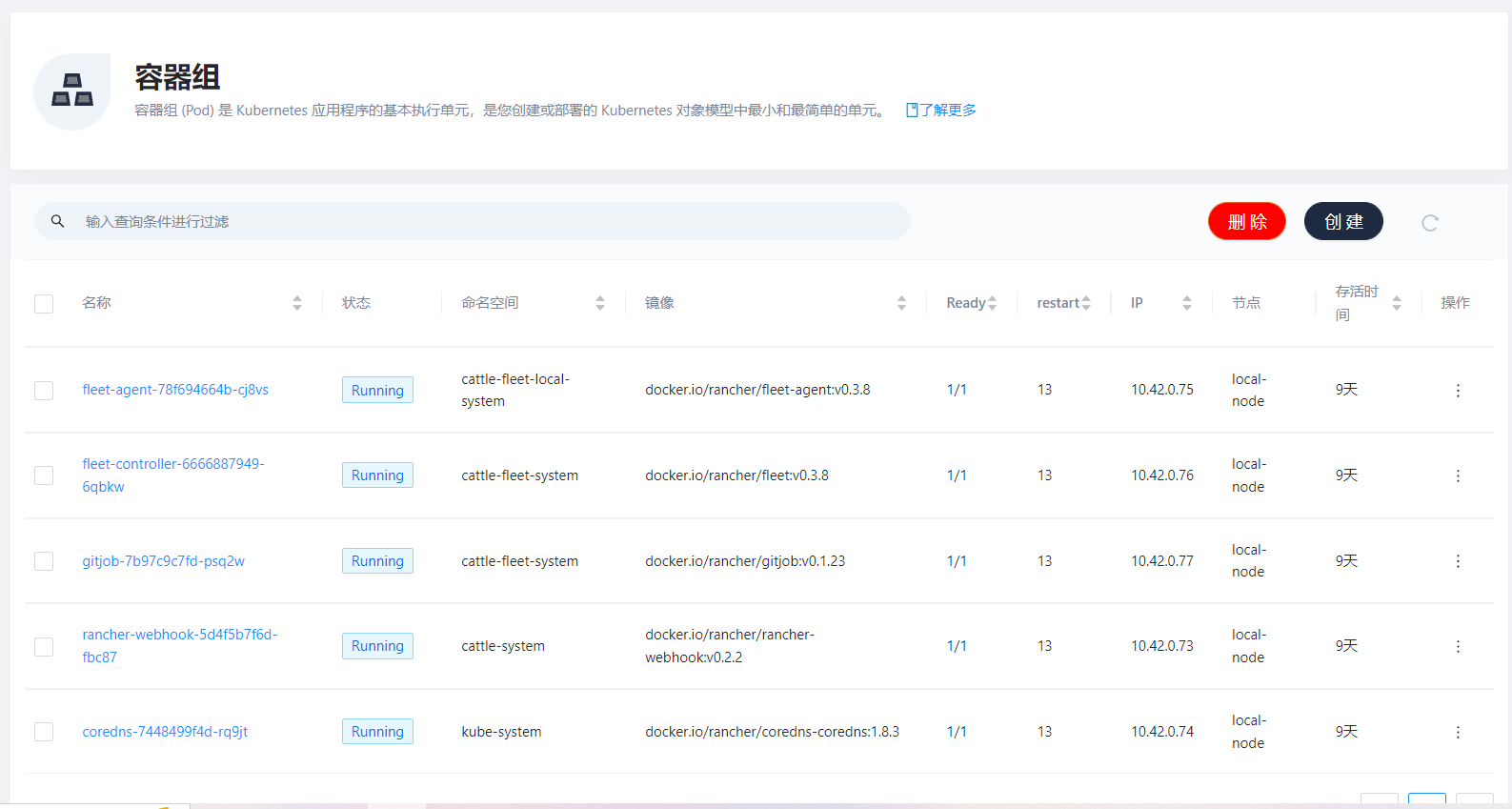
- pods

- deployment
-
components
-
monitor

-
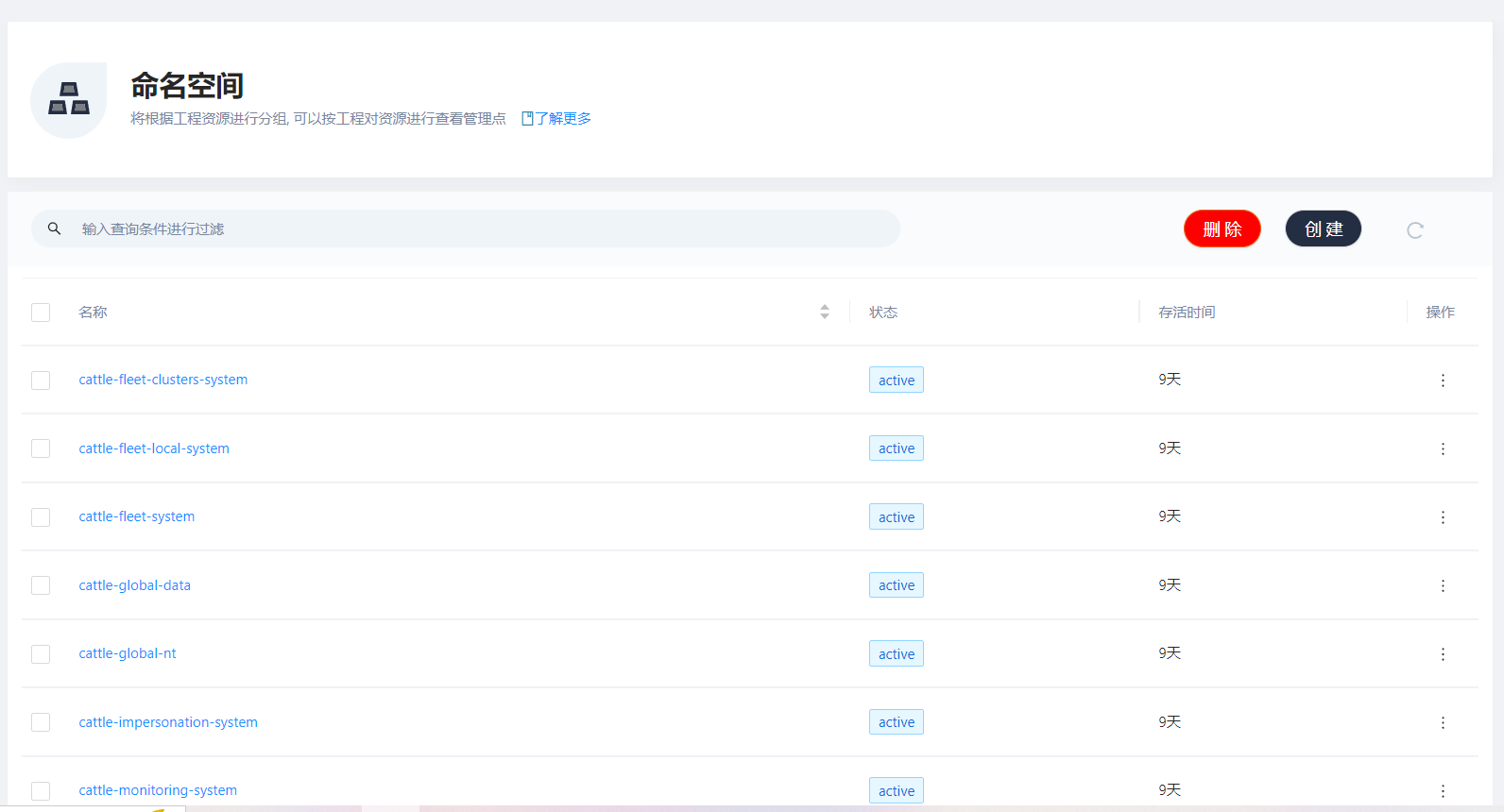
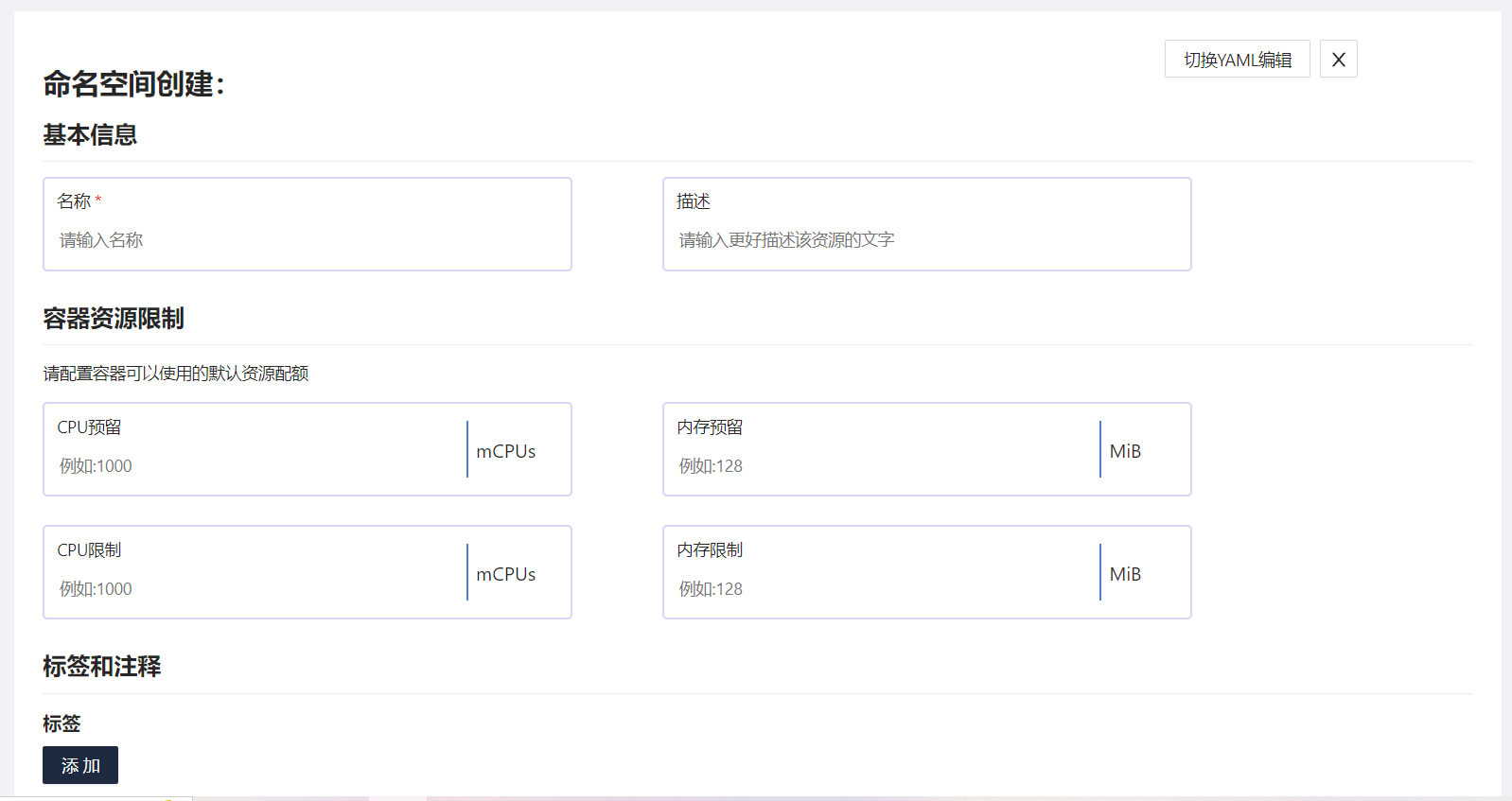
namespace index:
 namespaceConfigure
namespaceConfigure

-
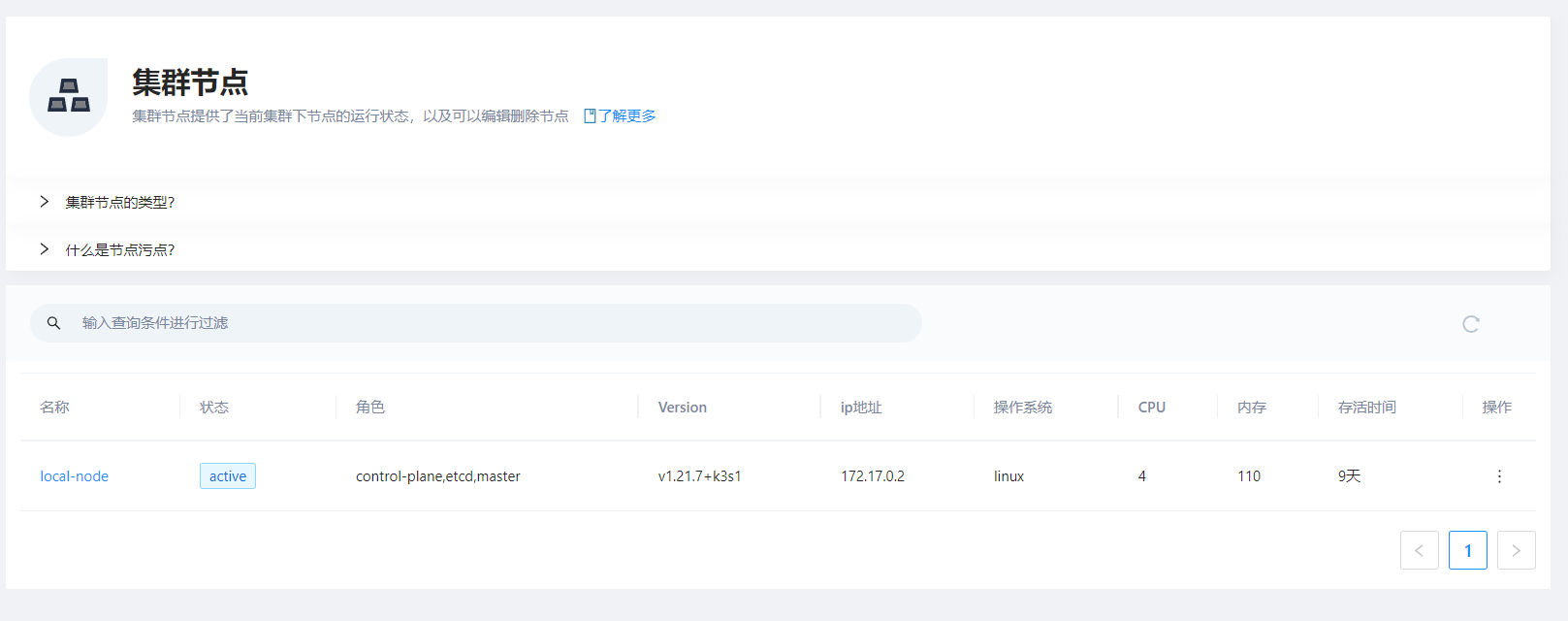
nodes index:
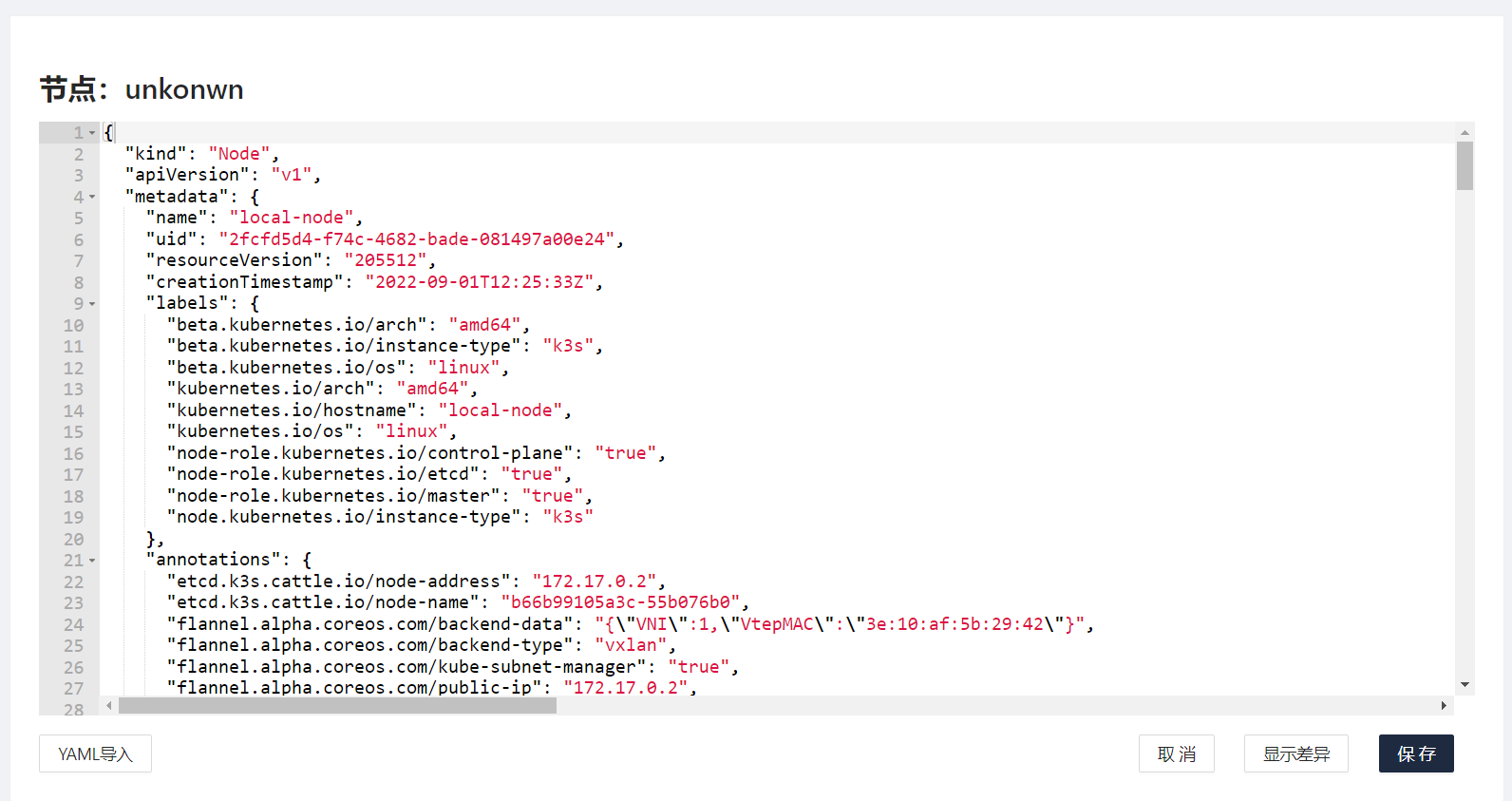
 nodeConfigure:
nodeConfigure:

-
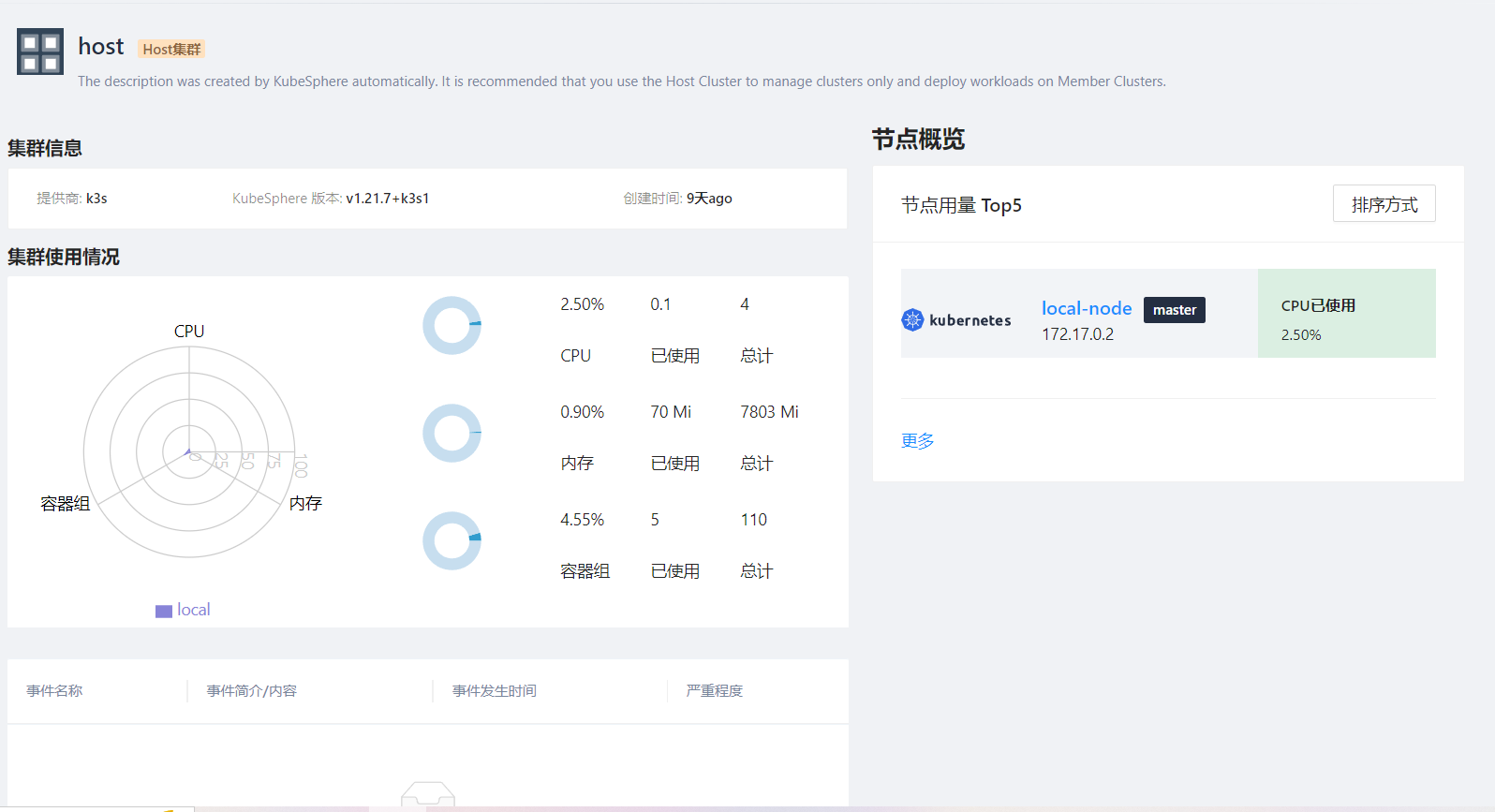
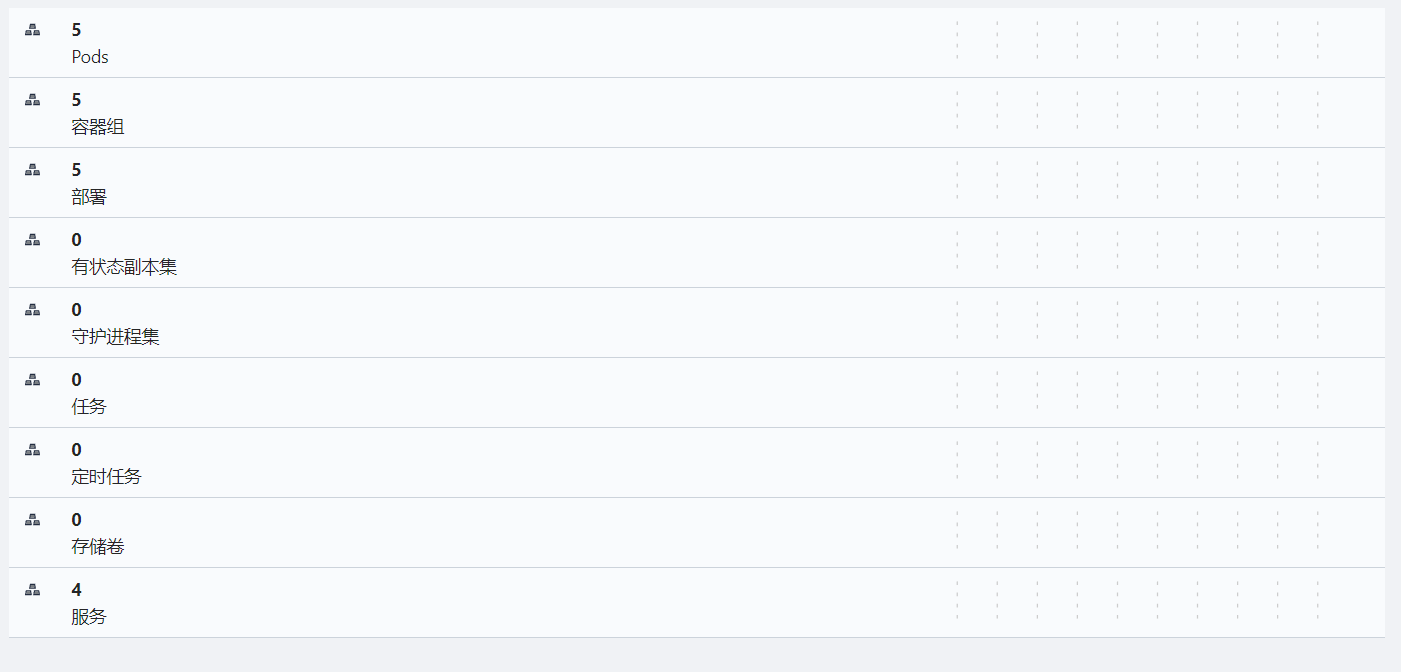
overview

-
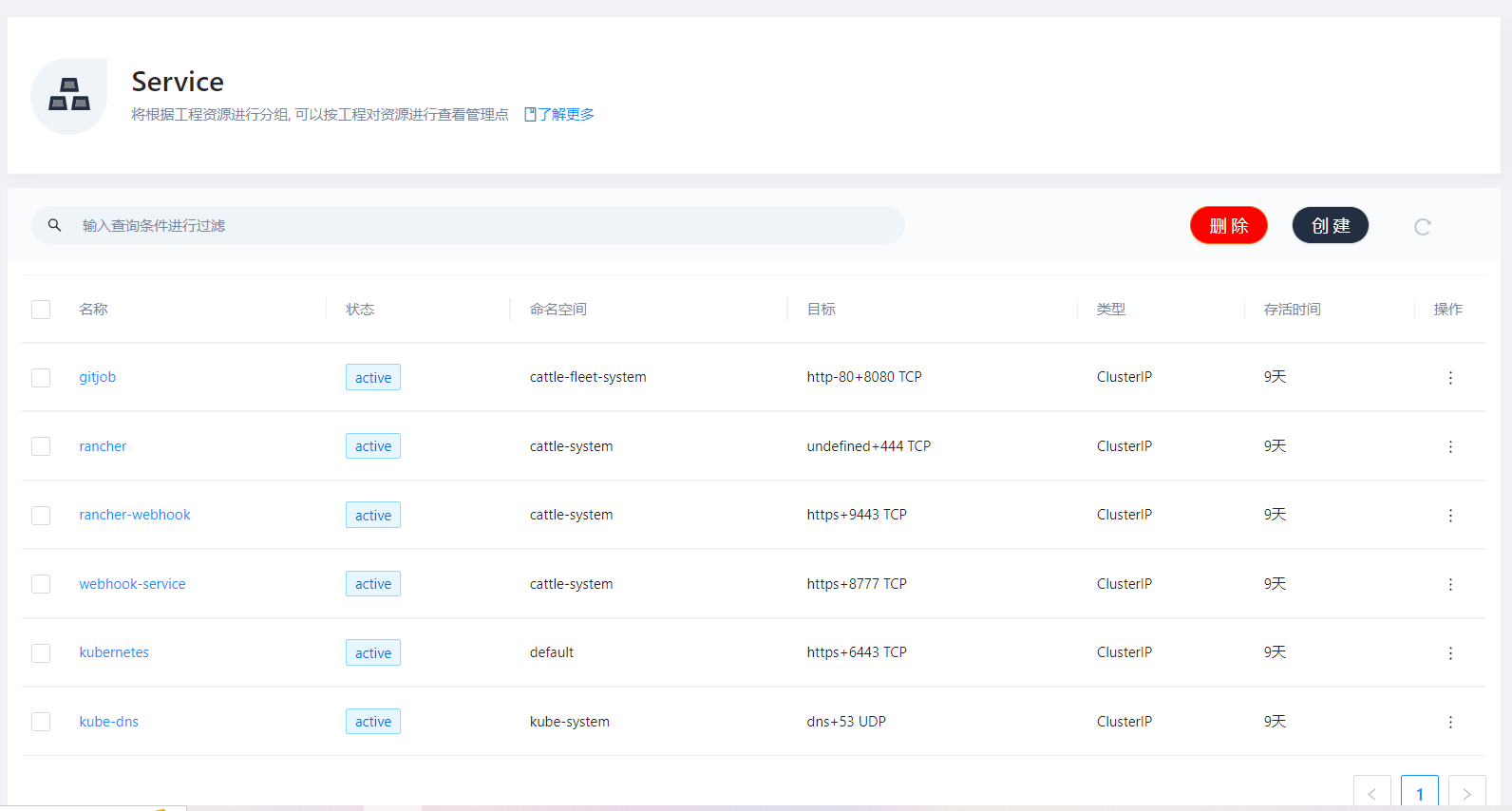
service

-
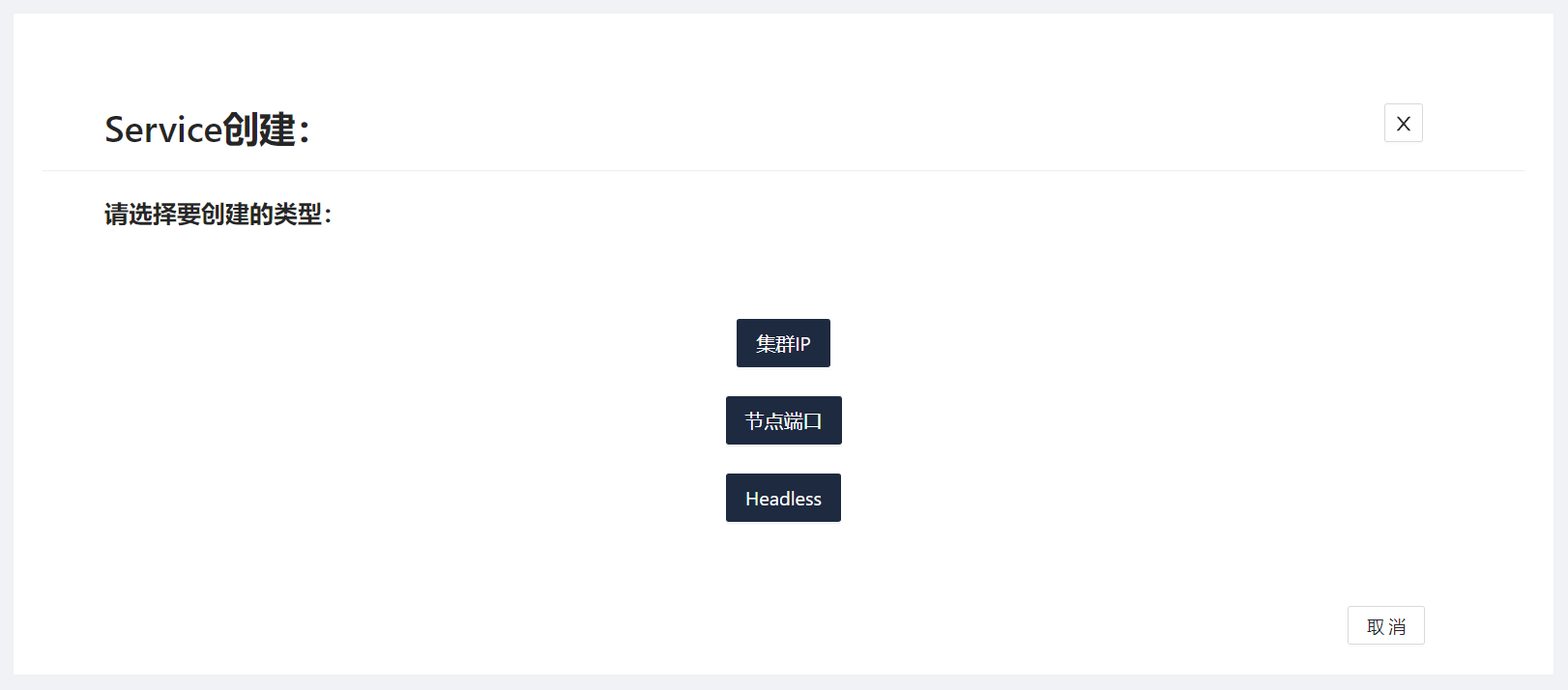
serviceCreate

-
ServiceFrom 没东西
-
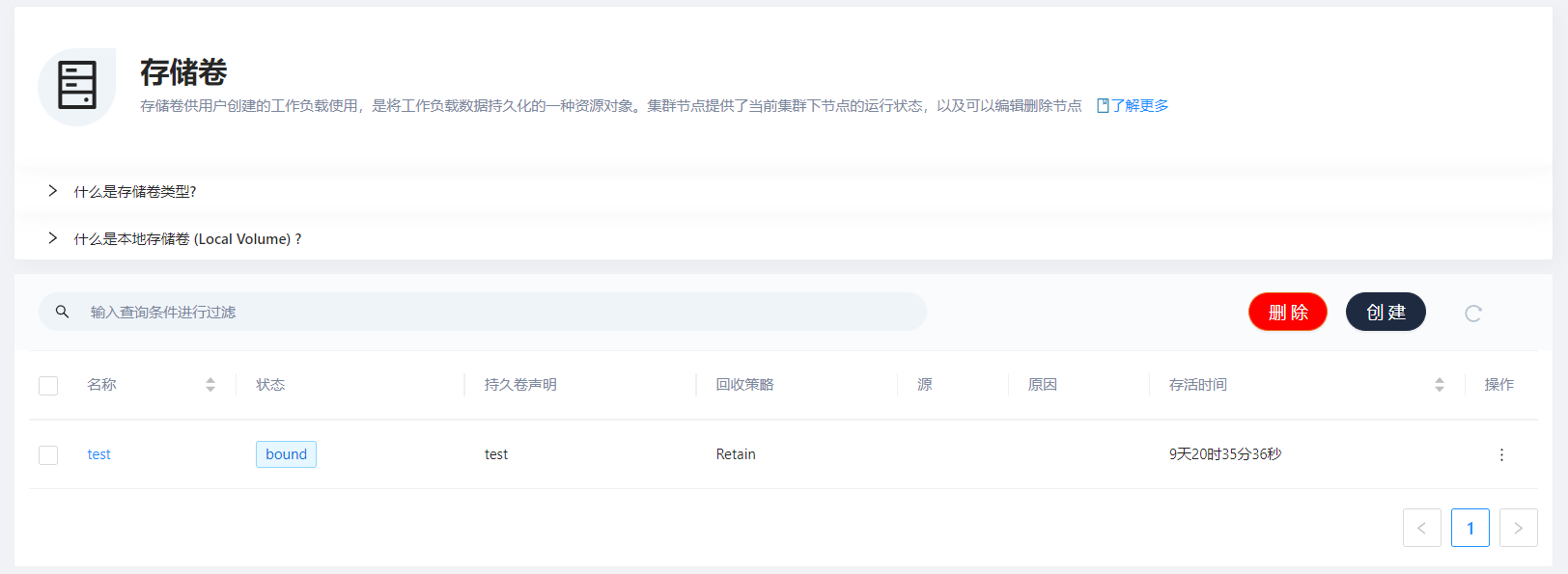
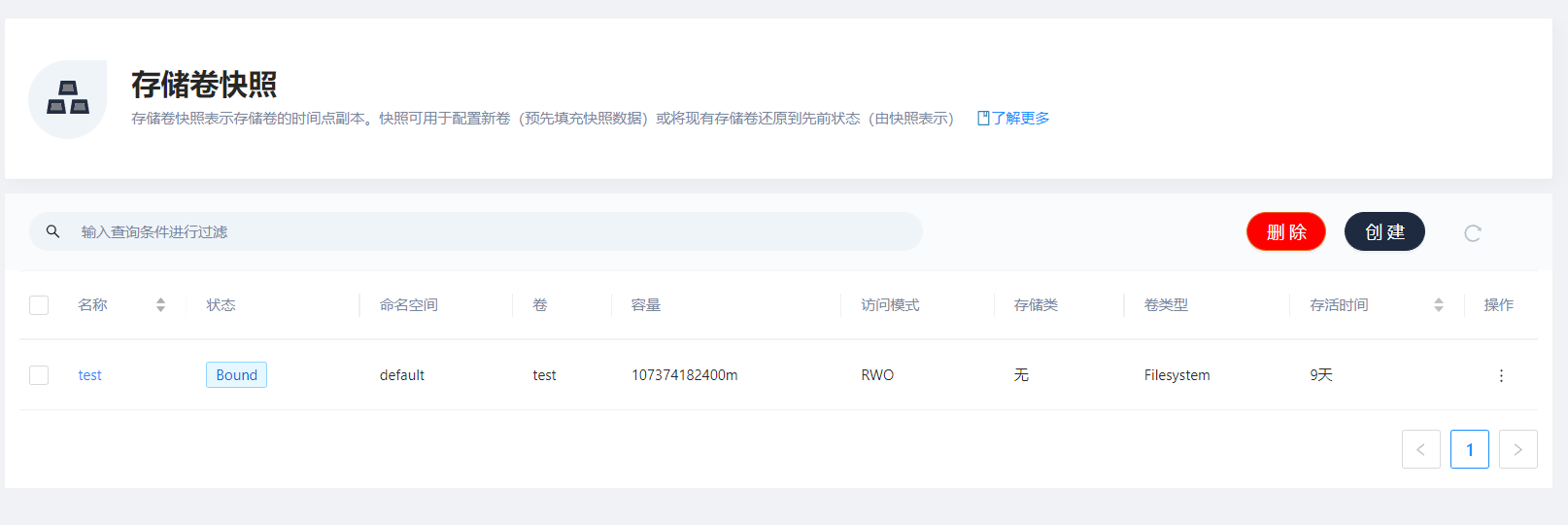
storage
- PV
index:
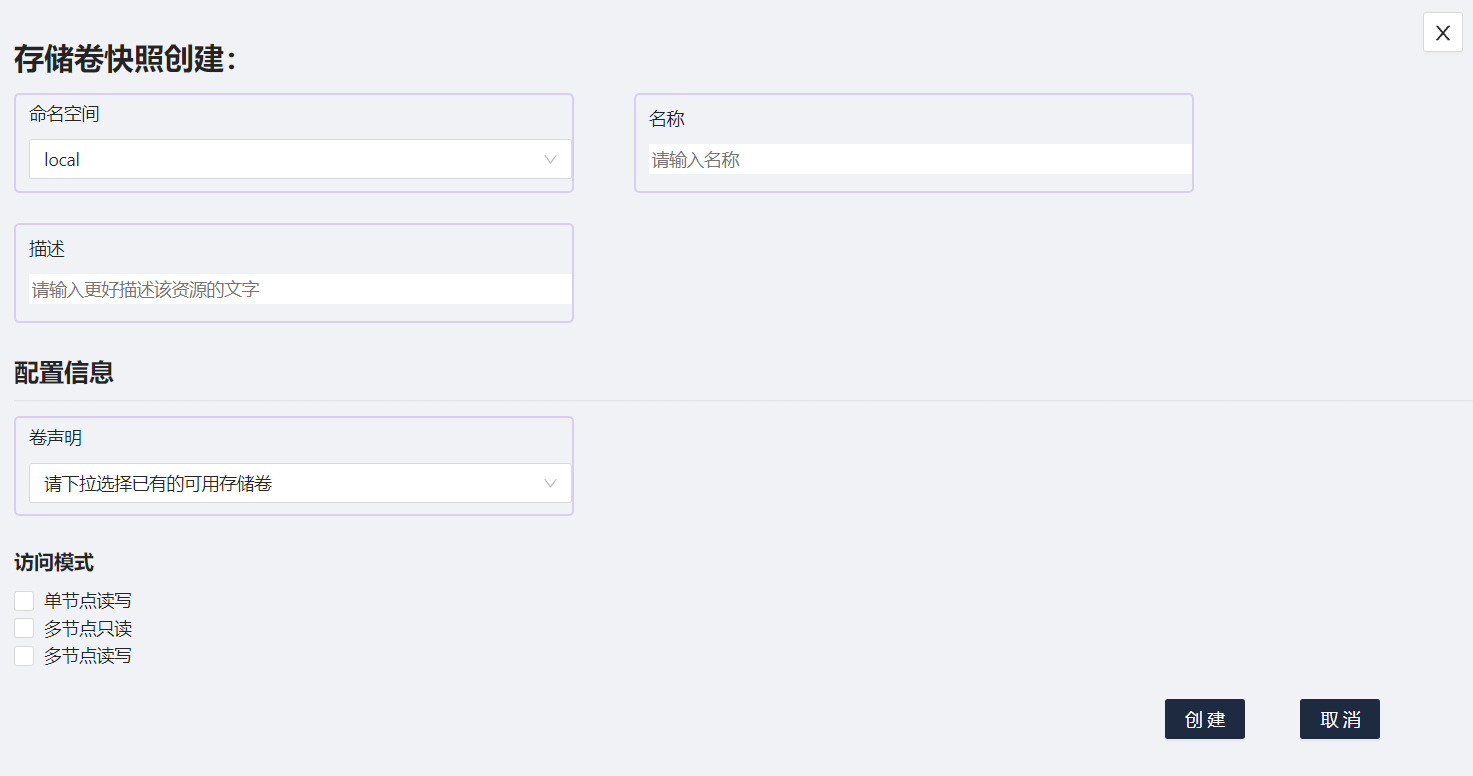
 create:
create:
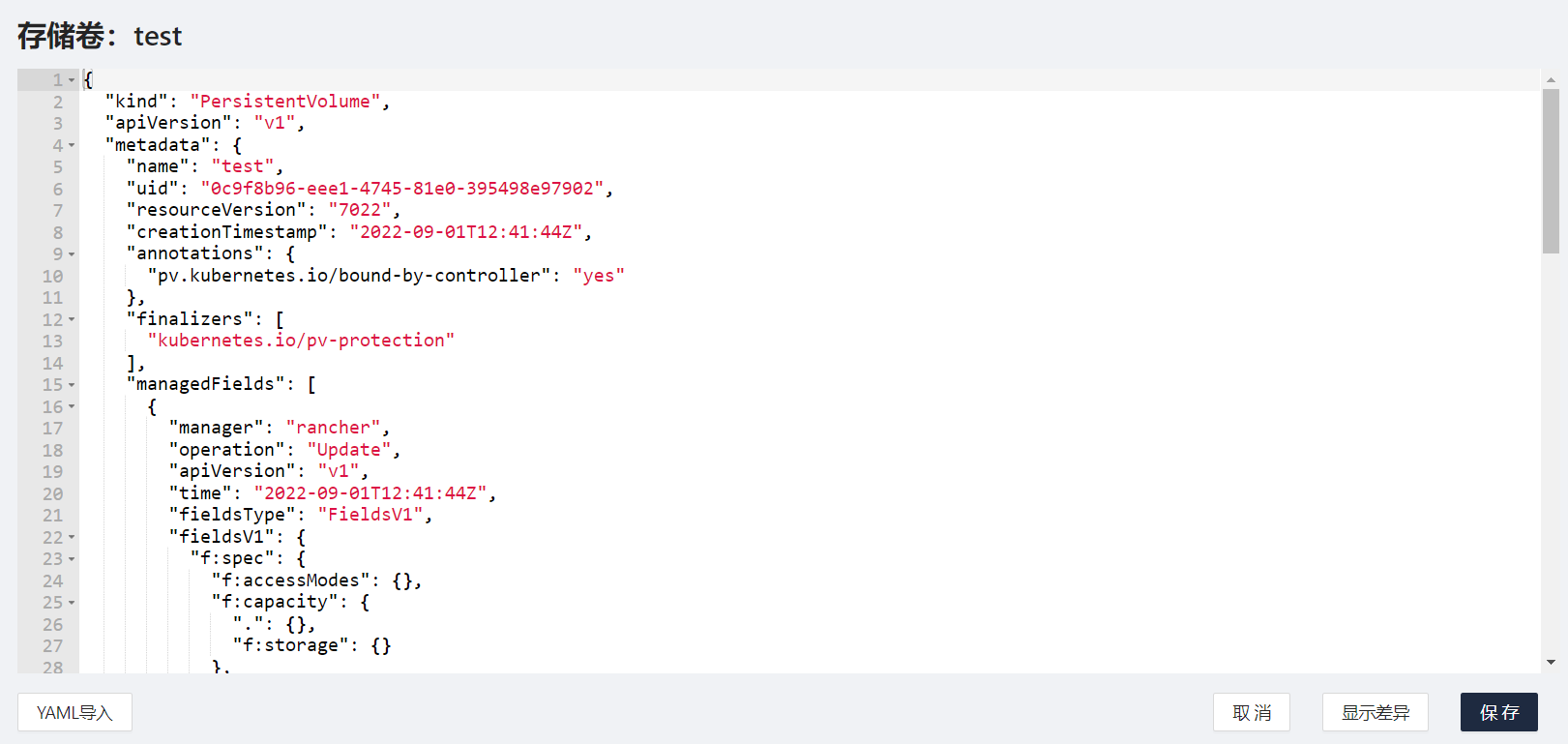
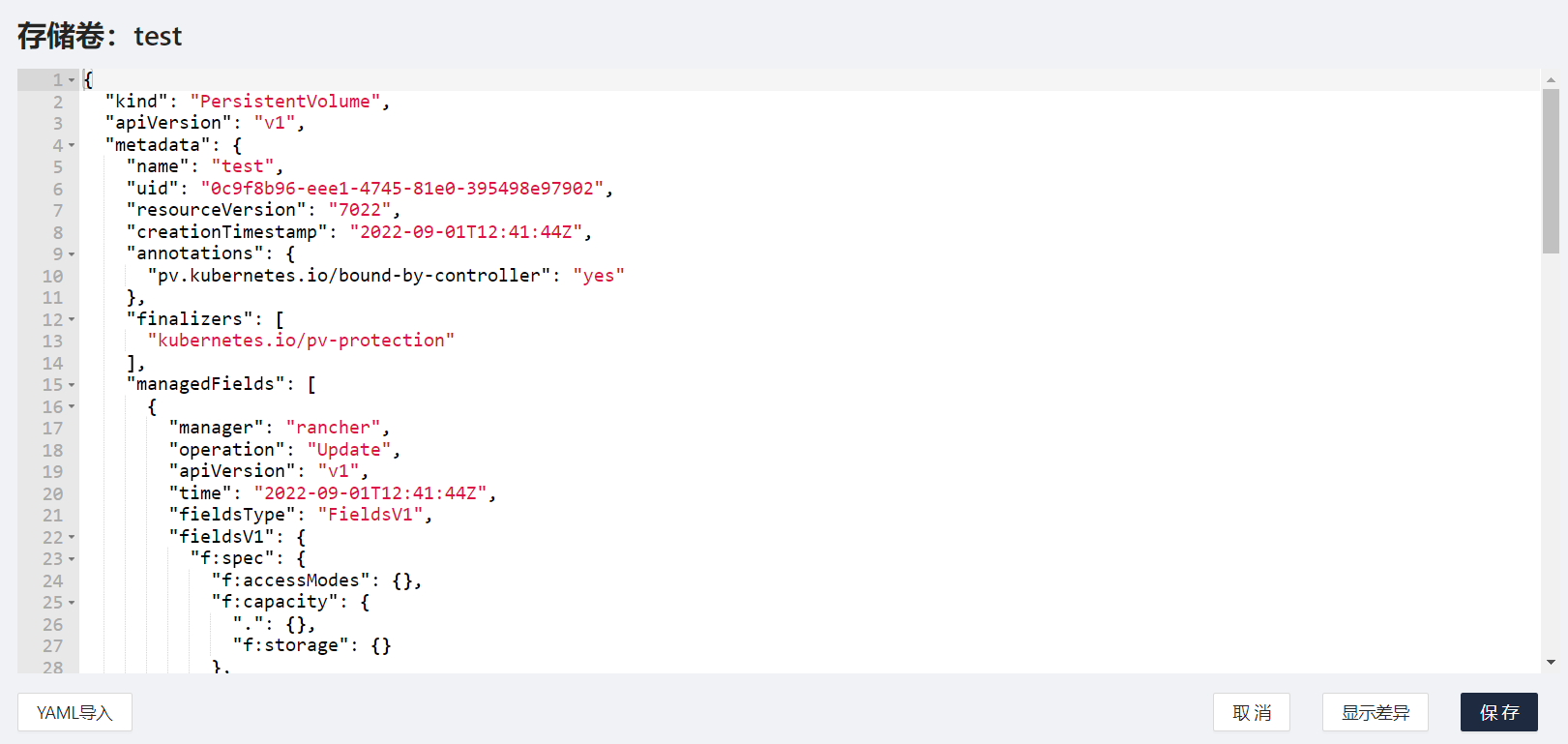
 YAMLconf:
YAMLconf:

- PVC
index:
 create:
create:
 YAMLconf:
YAMLconf:

- PV
index:
-
store
combineReducer(/overview/store) -
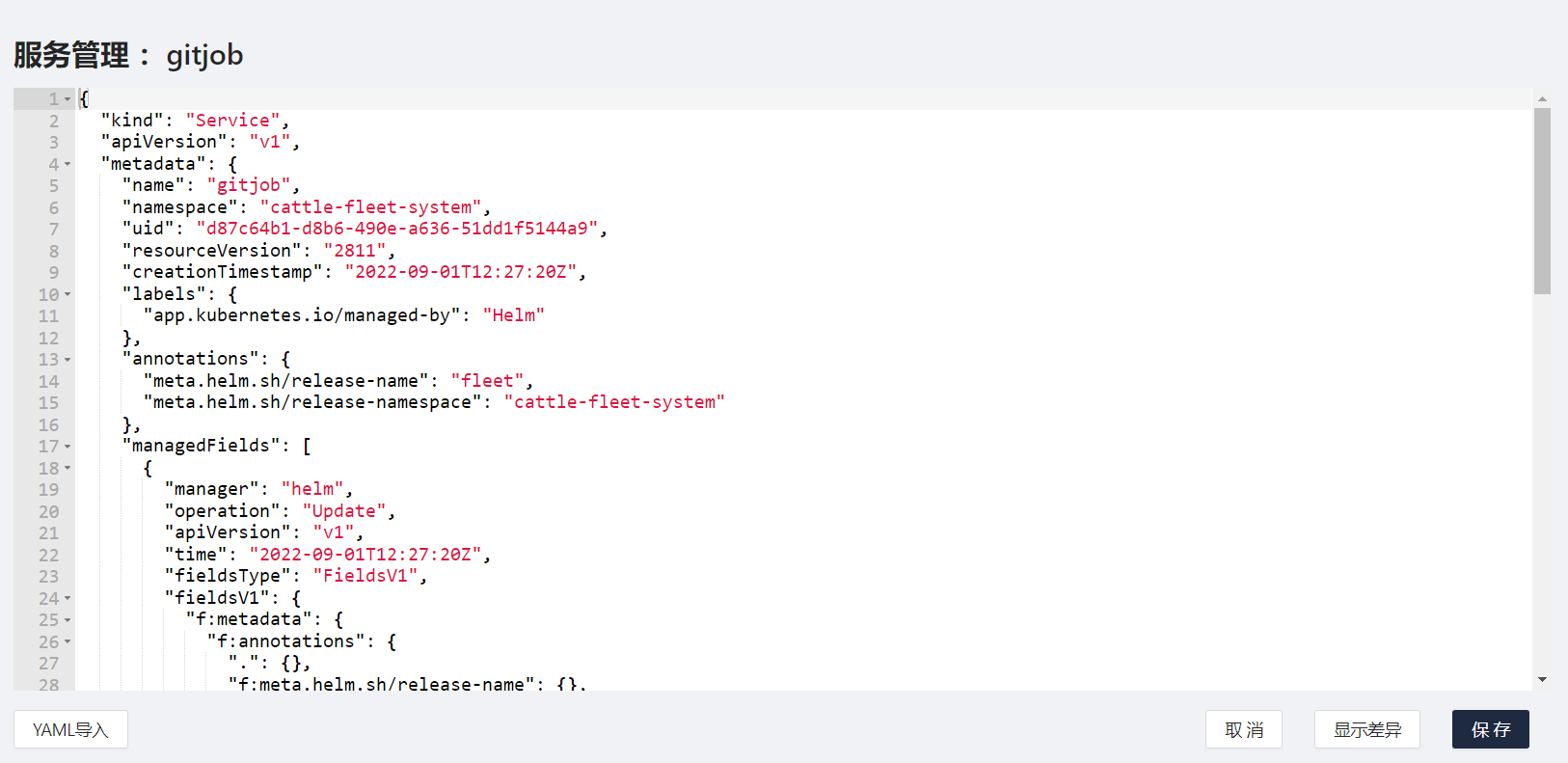
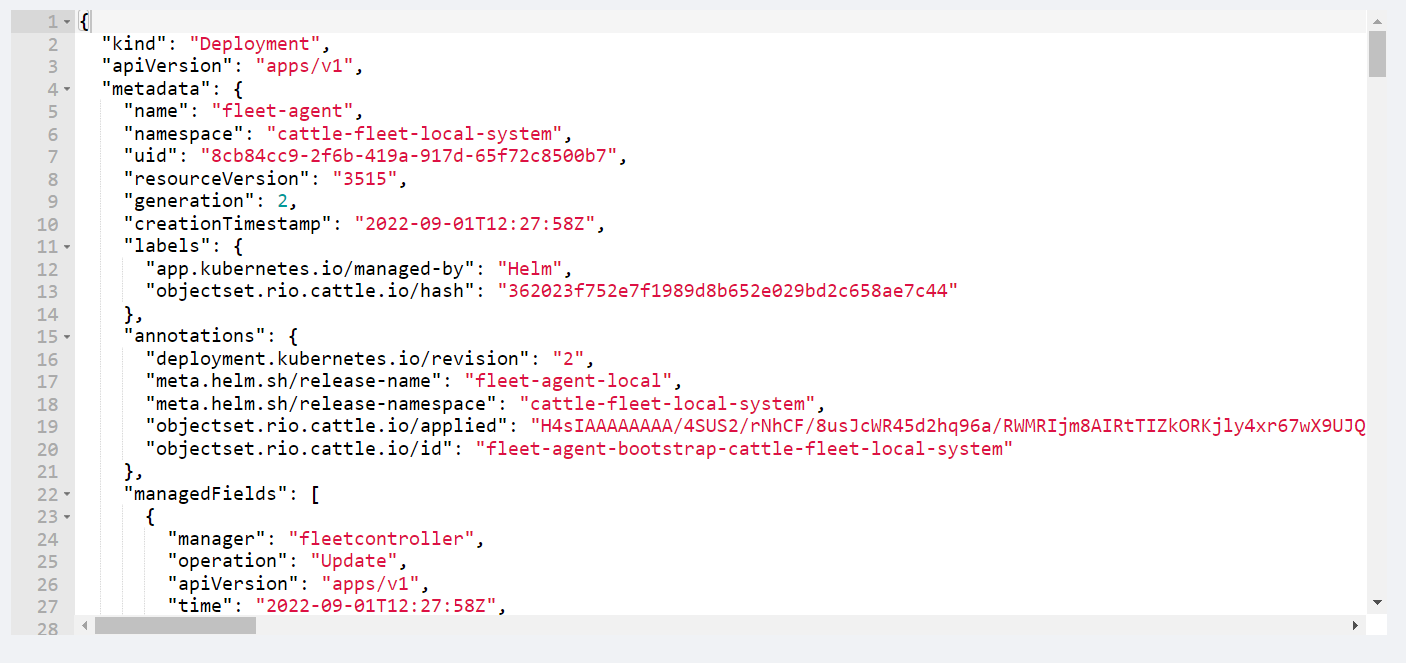
yaml 应用负载与服务管理页面的编辑YAML选项页面:

-
index.jsx 一大堆路由
-
-
clusternodes
-
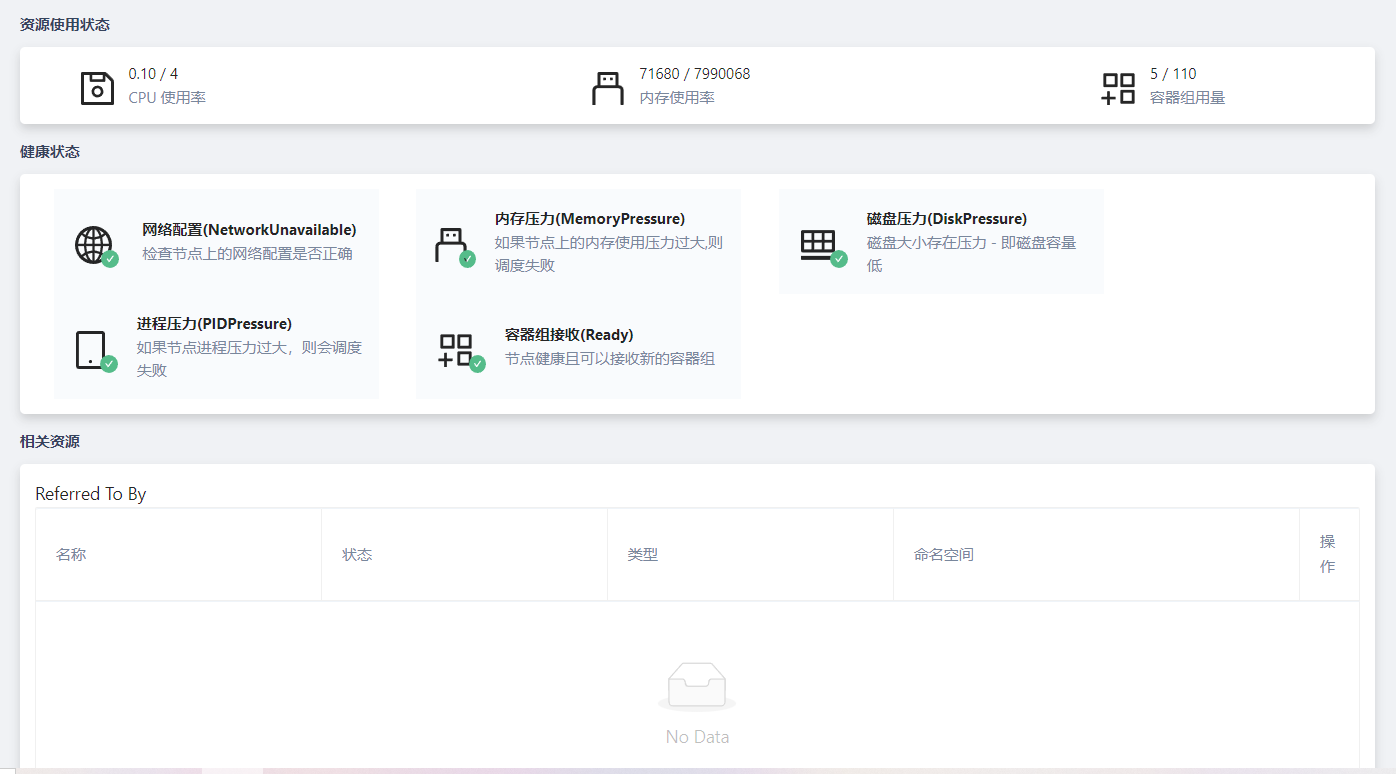
deploymentStatus

-
events

-
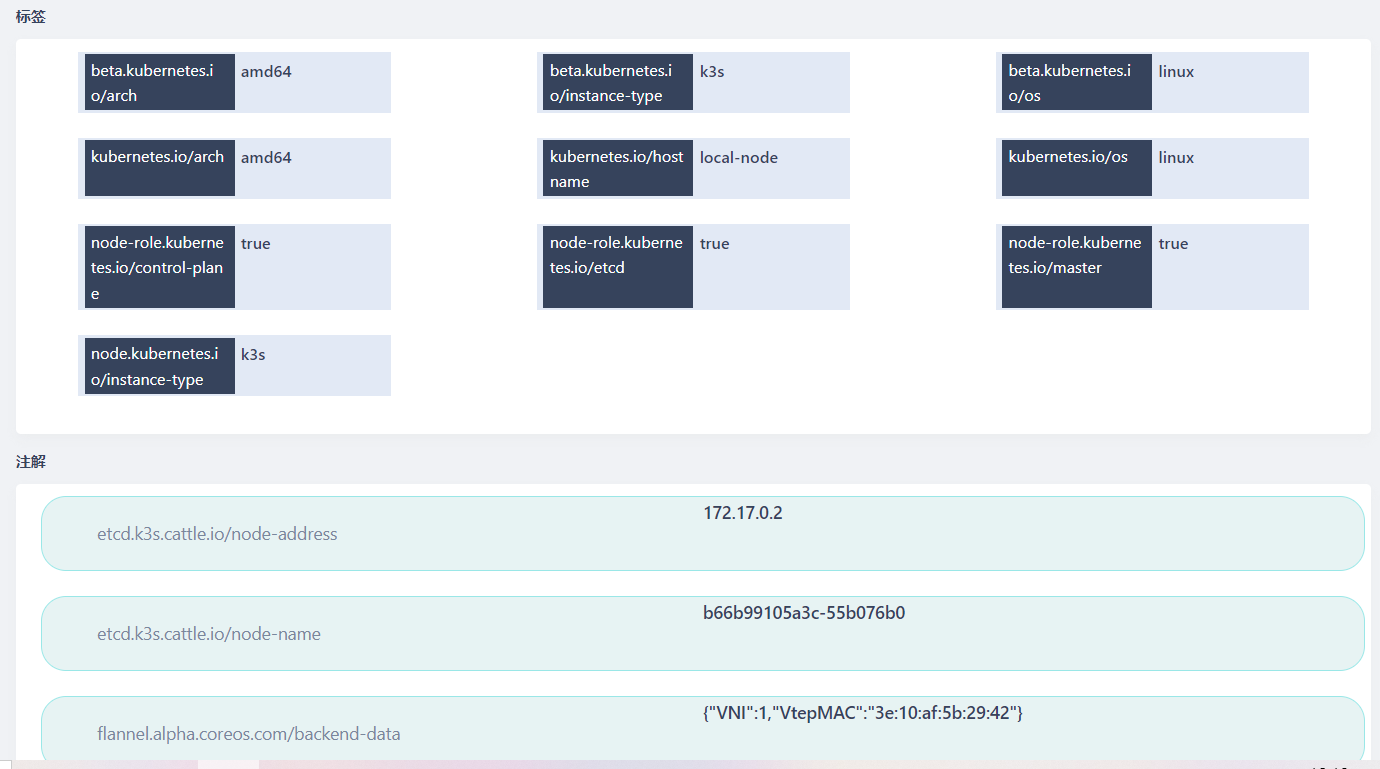
label

-
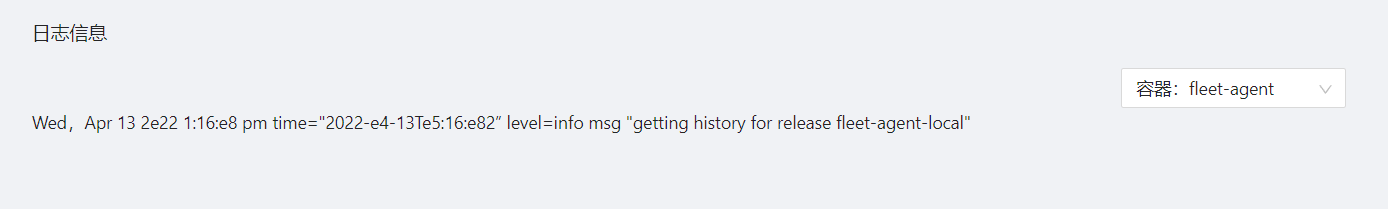
log

-
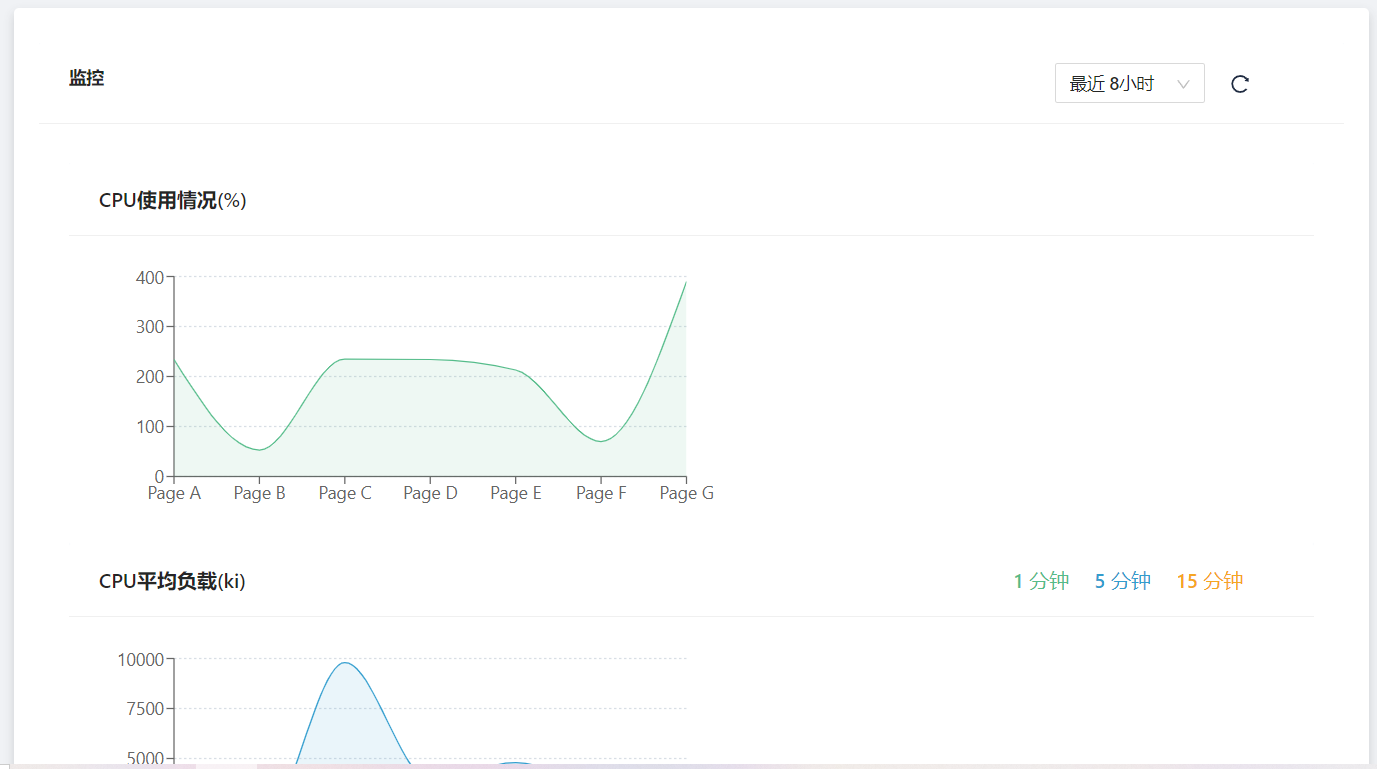
monitors

-
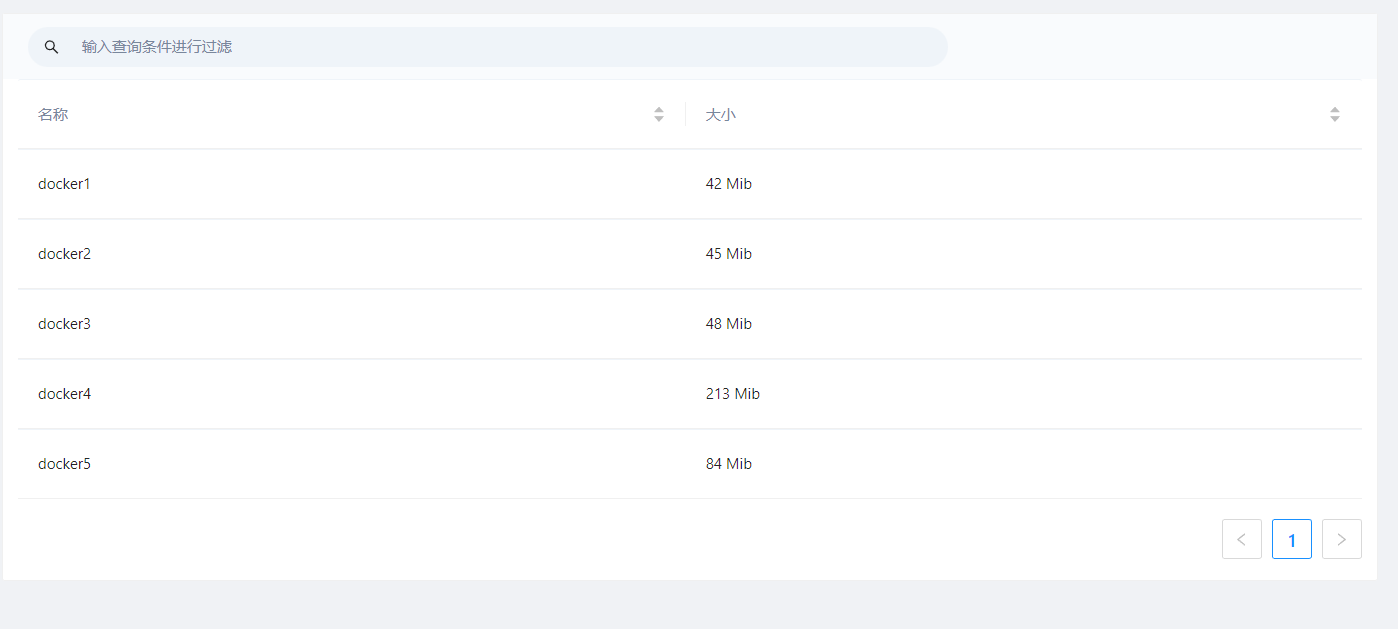
nodeimg

-
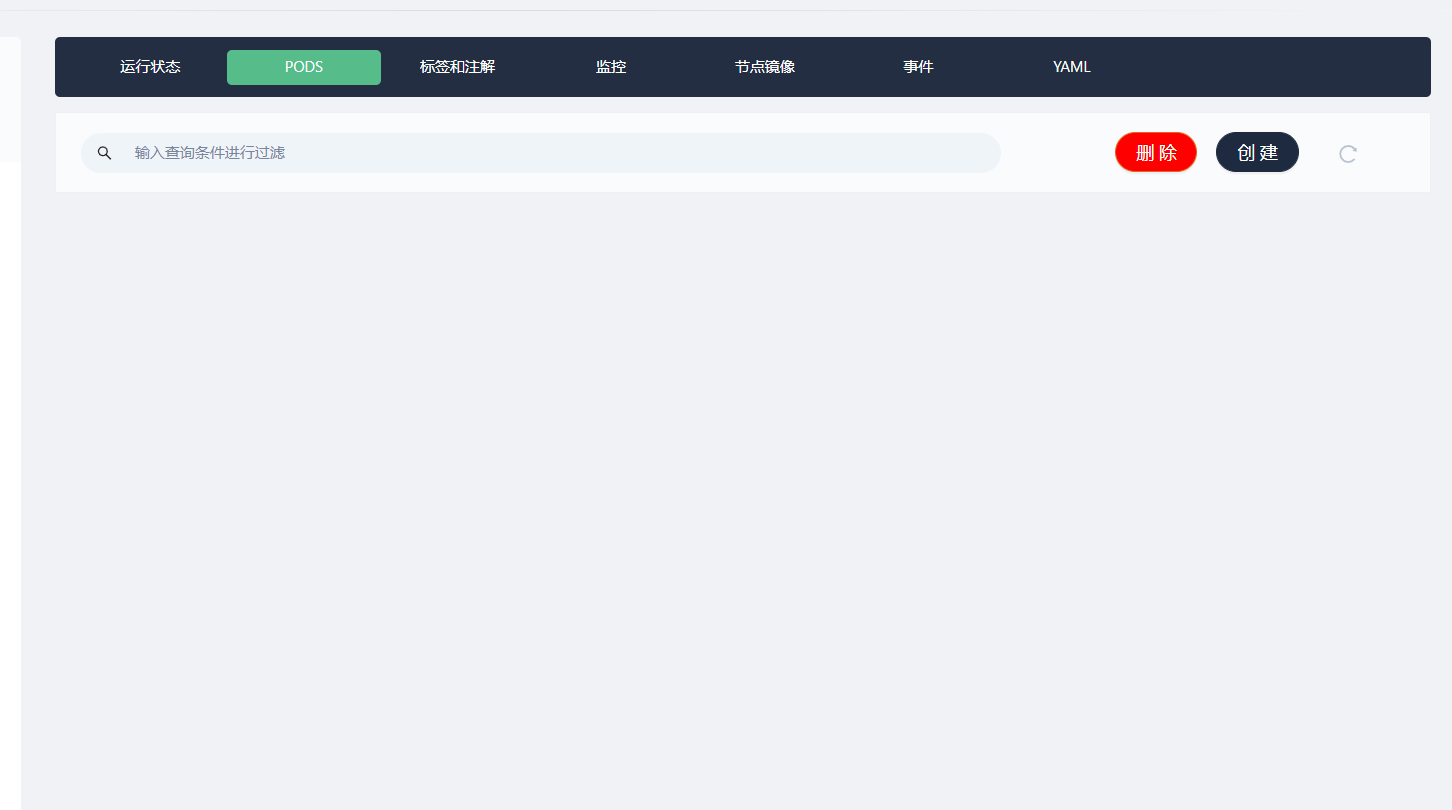
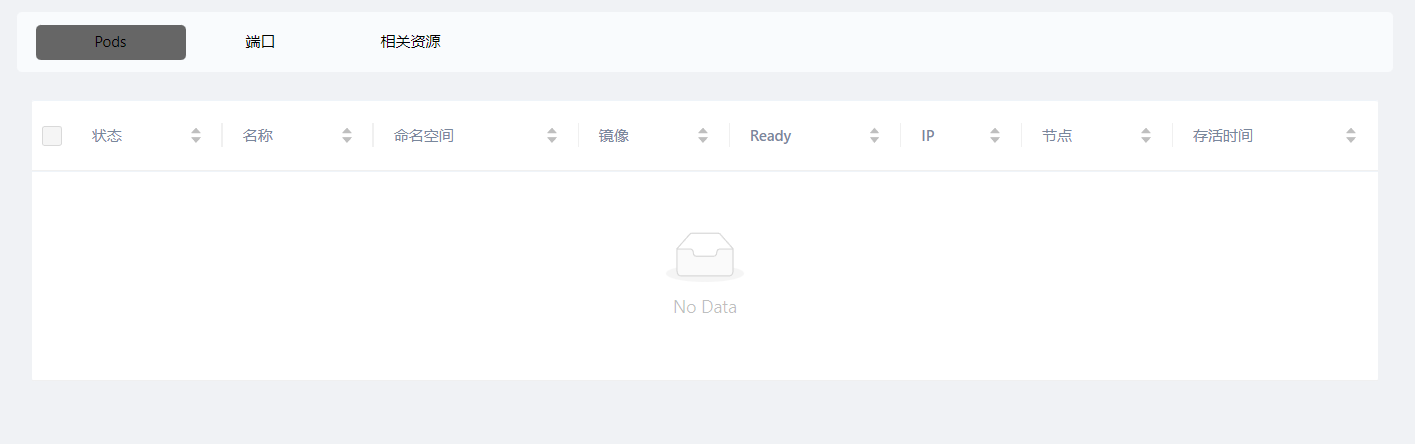
pods

-
podsstatus

-
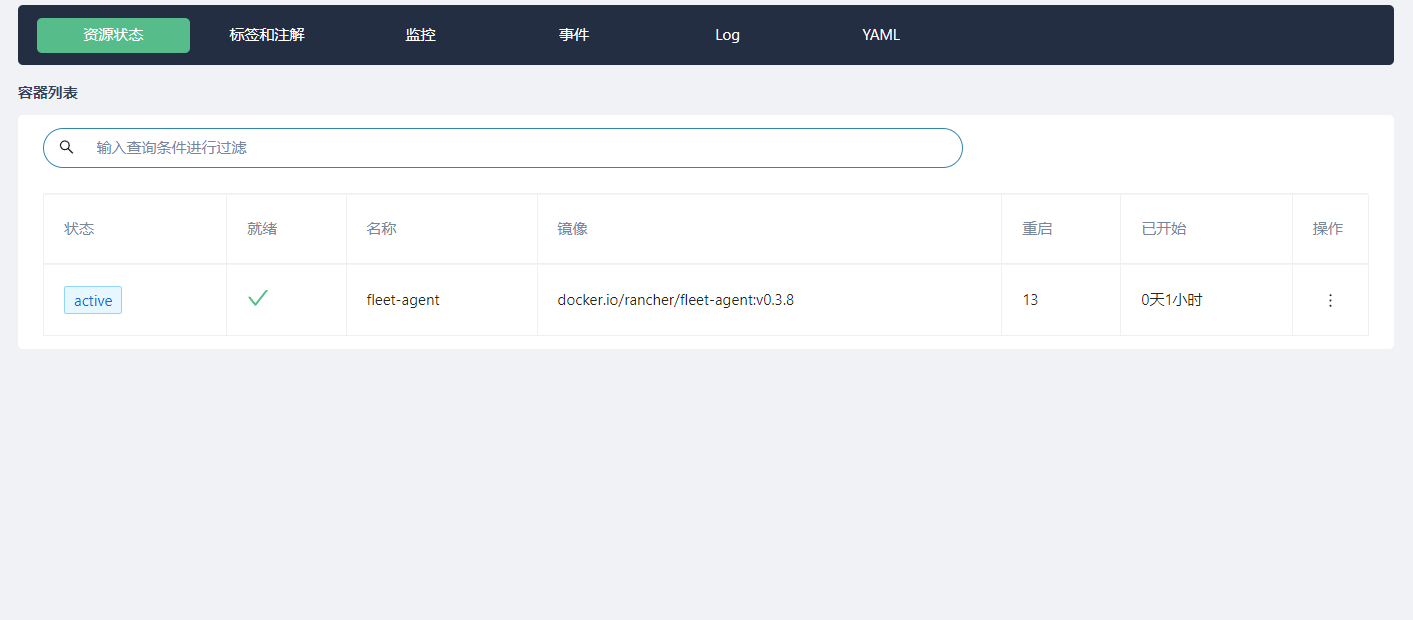
resource

-
servicestatus !!!貌似location.state有问题载入的是deploymentstate的页面 (已解决,在clusternodes/index中,optionsCfg[123行],默认为deploymentStatus)
 以下为真实页面
以下为真实页面

-
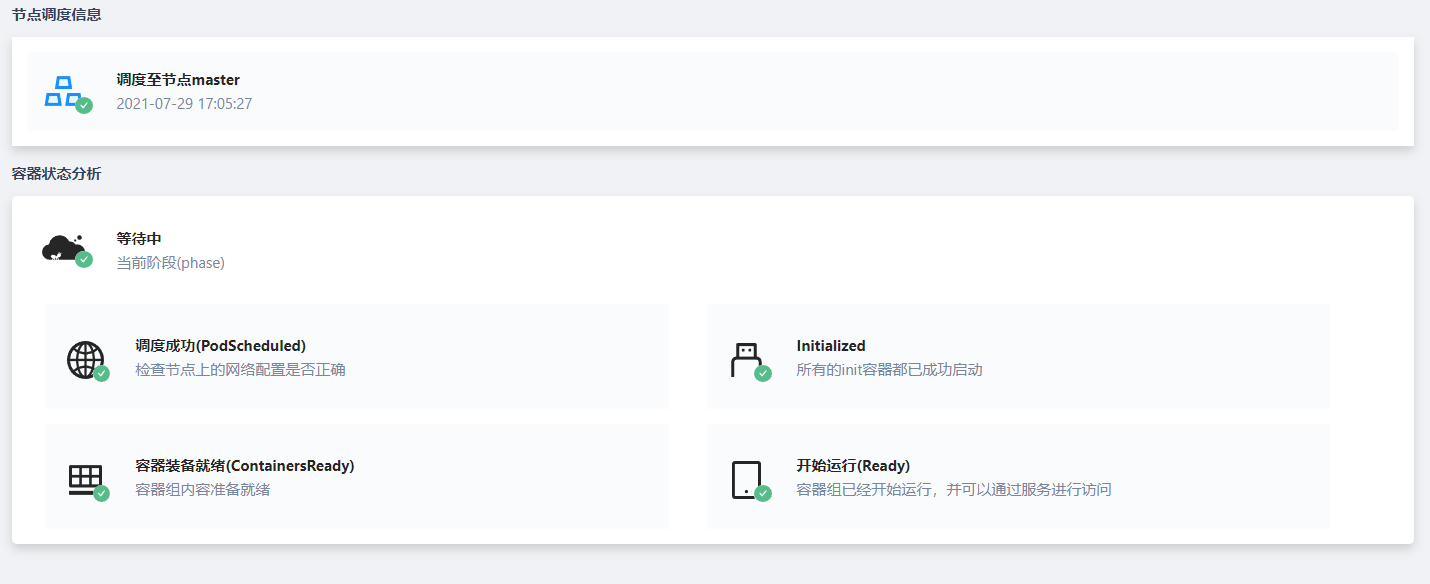
status

-
store redux reducer
-
yaml

-
index.css
-
index.jsx 拥有首页多个状态的子页面:

-
index.less
-
-
login
- images
- login.css
- login.jsx
登录界面

- login.less
-
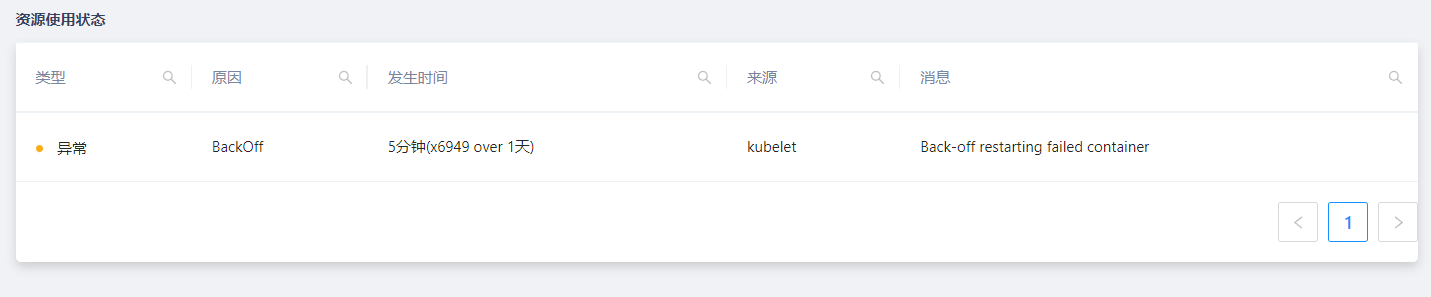
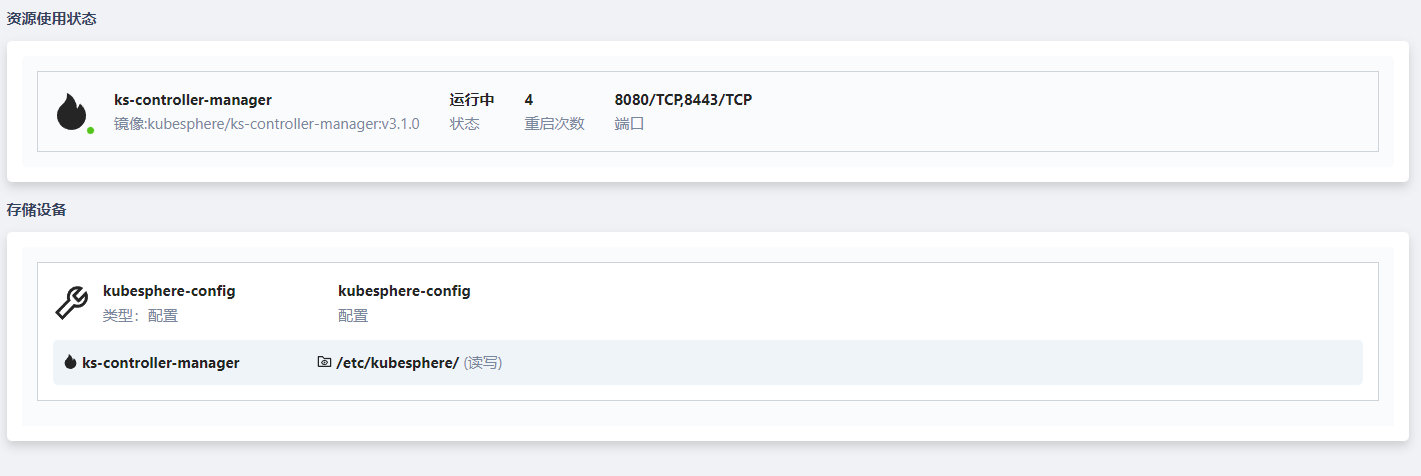
pod
- events

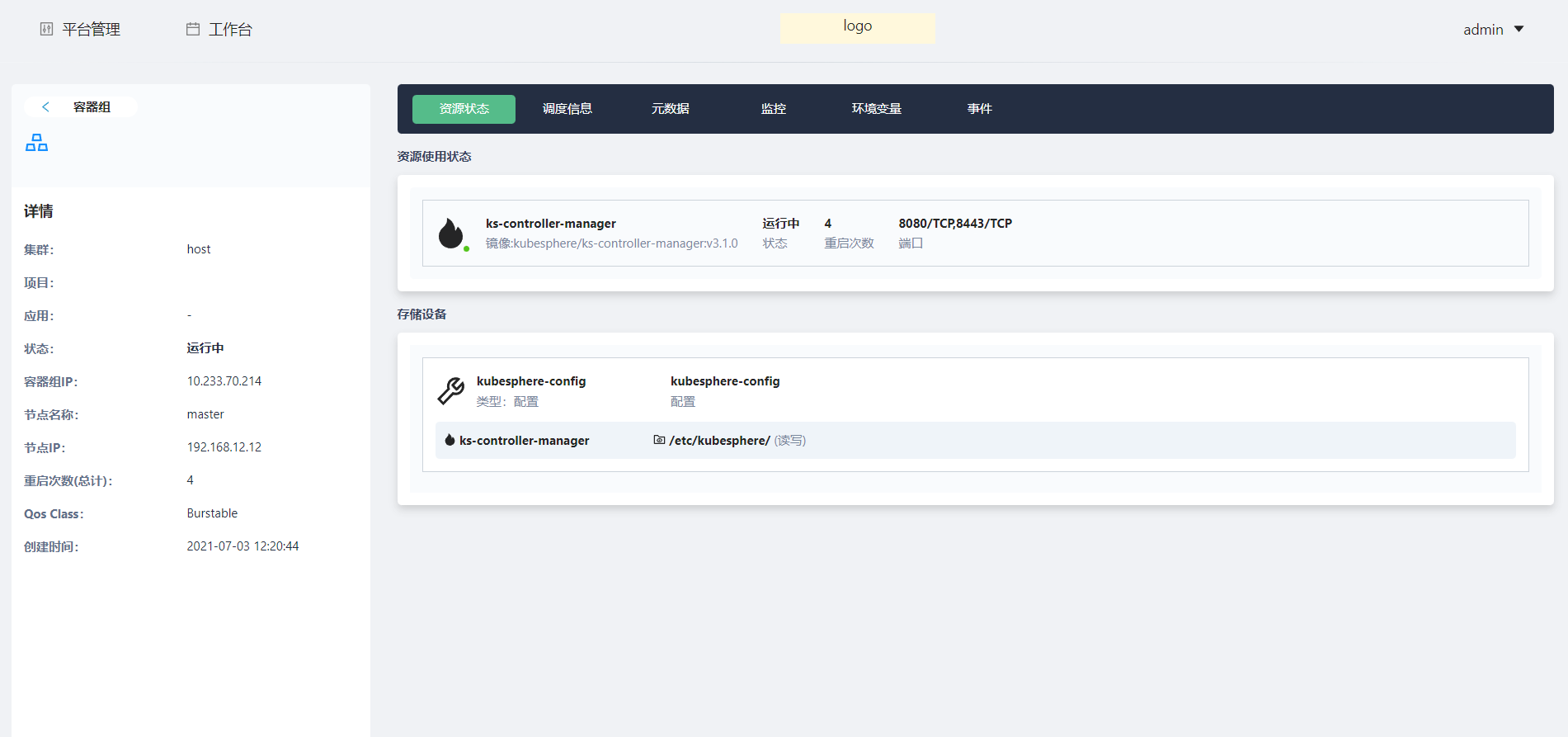
- resource-status

- schedule

- index.css
- index.jsx

- index.less
- events
-
-
store
- index.js redux store 以及使用异步中间件
- reducer.js combine reducers 主要是 集群管理 与 集群节点 两个大页面的状态管理
-
utils
- constant.js 颜色16进制常量们
- downloadUtils.js 下载yaml文件的函数,blob二进制数据
- json2yaml.js json To yaml
- memoryUtils.js 在内存保存数据的模块
- storageUtils.js 在浏览器storege里存储
- YAMLUtils.js 保证yaml文件属性不变
-
app.jsx
-
index.jsx
API
- rancher api server
redux reducer 结构
clusterManage/overview/store combinedTo clusterManage/store
clusterNodes
技术栈
frontend
- craco
- react & react-dom & react-router-dom
- redux & react-redux & redux-thunk
- axios
- mockjs
- kube-design/components
- echarts
- js-cookie
backend
- docker
- kubernetes
- rancher